Current version: 200.4 - April 11, 2024. Release notes.
Welcome to ArcGIS Maps SDK for Qt. This guide describes how to use the latest version of ArcGIS Maps SDK for Qt with the Qt framework to build native desktop and mobile apps that incorporate capabilities such as 2D and 3D data visualization, geocoding, routing, and geoprocessing, for deployment on Windows, Linux, macOS, iOS and Android devices.
Where to start
-
Discover key features of the SDK.
-
Install and setup the SDK.
-
Explore the tutorials and sample code.

Tutorials
Follow step-by-step instructions to build apps that incorporate key features of ArcGIS Maps SDK for Qt.
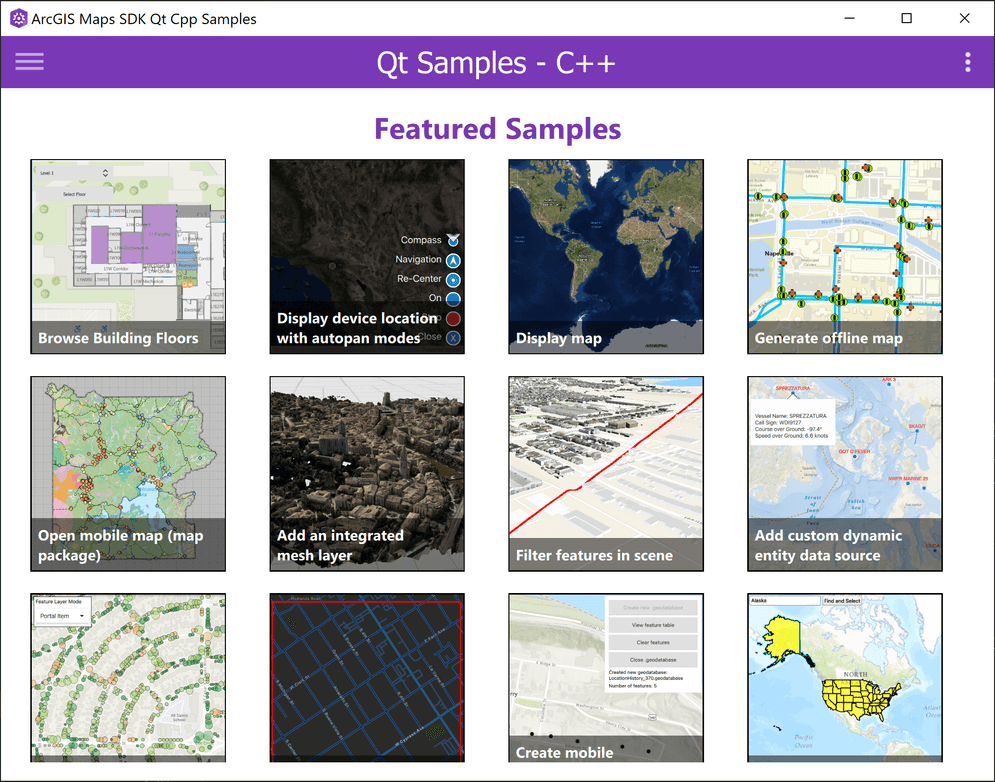
Sample code
Browse the comprehensive list of samples in the documentation or download sample code from the GitHub repository. Interact with live samples using the sample viewer app, which can be downloaded from ArcGIS Online for your target platform (Windows, macOS, Linux, or Android).

Open source toolkit
The open source ArcGIS Maps SDK for Qt Toolkit contains UI components and utilities that help simplify your Qt app development.
Success stories

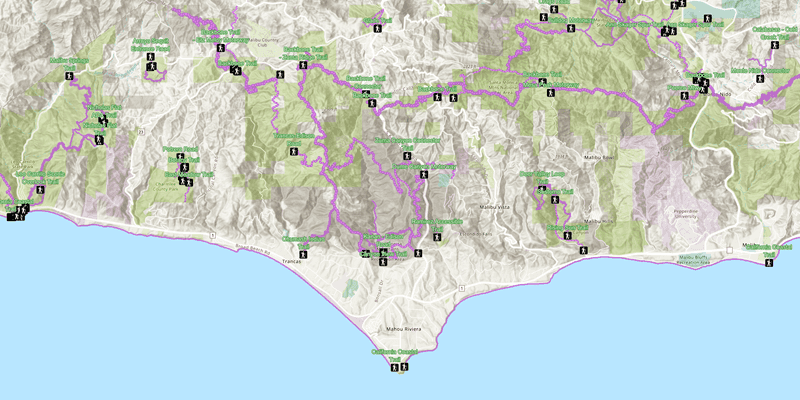
U.S. National Arboretum
A mobile app that provides an interactive map and quick guide to the exhibits, tours, and visitor services offered at the Arboretum. Users can search for information about collections, dedications, and plants at the arboretum.

GoTime
Massachusetts Department of Transportation uses this app to complement roadside travel time signs on highways in Massachusetts.