Mapping is the process of displaying geographic features in 2D or 3D. The main components for building mapping applications are maps, scenes, basemap layers, data layers, graphics, web maps, and web scenes. In this topic, you learn how to use these components to build different types of mapping applications with client APIs, the basemap services, and data services.
To get started, go to Topics.
Topics
Types of mapping apps
Learn the different approaches to building mapping applications.
How to build a mapping app
Learn the steps required to build mapping applications with basemap services and data services.
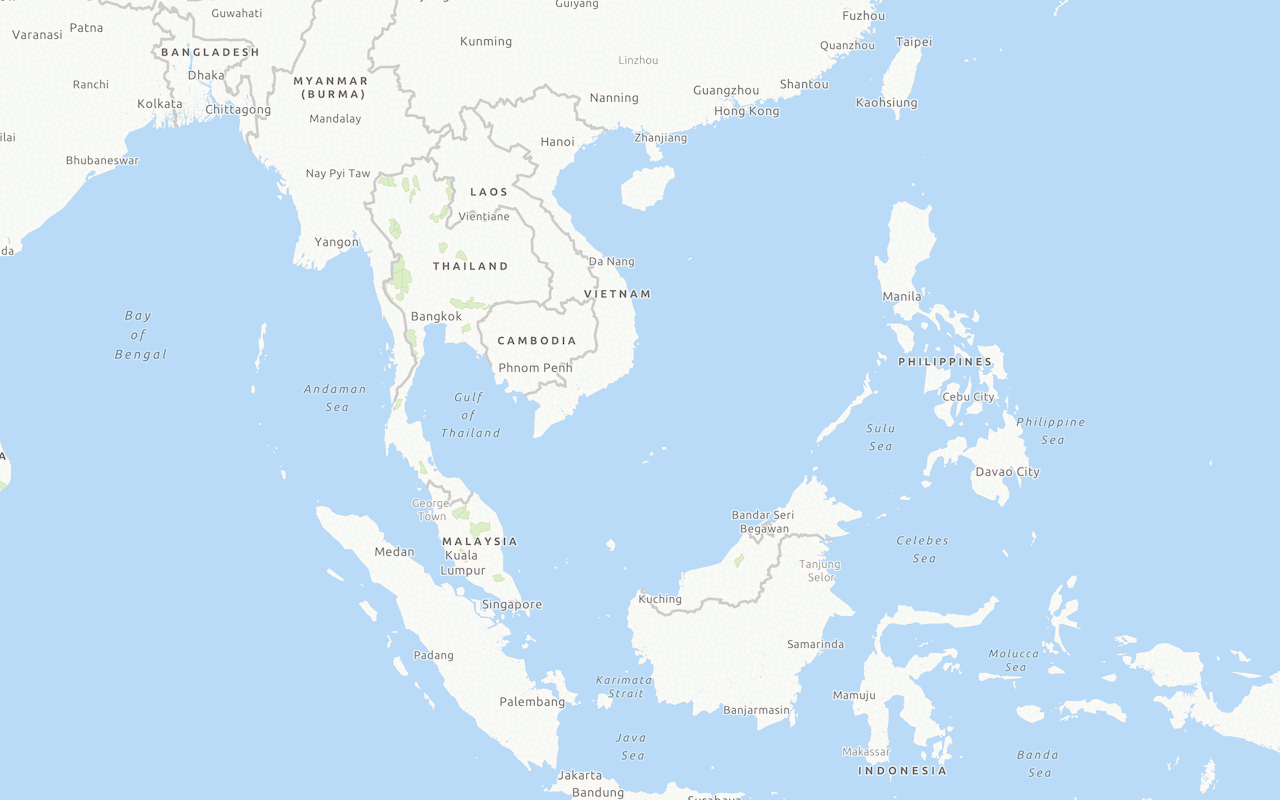
Maps (2D)
Learn how to display a map in 2D.
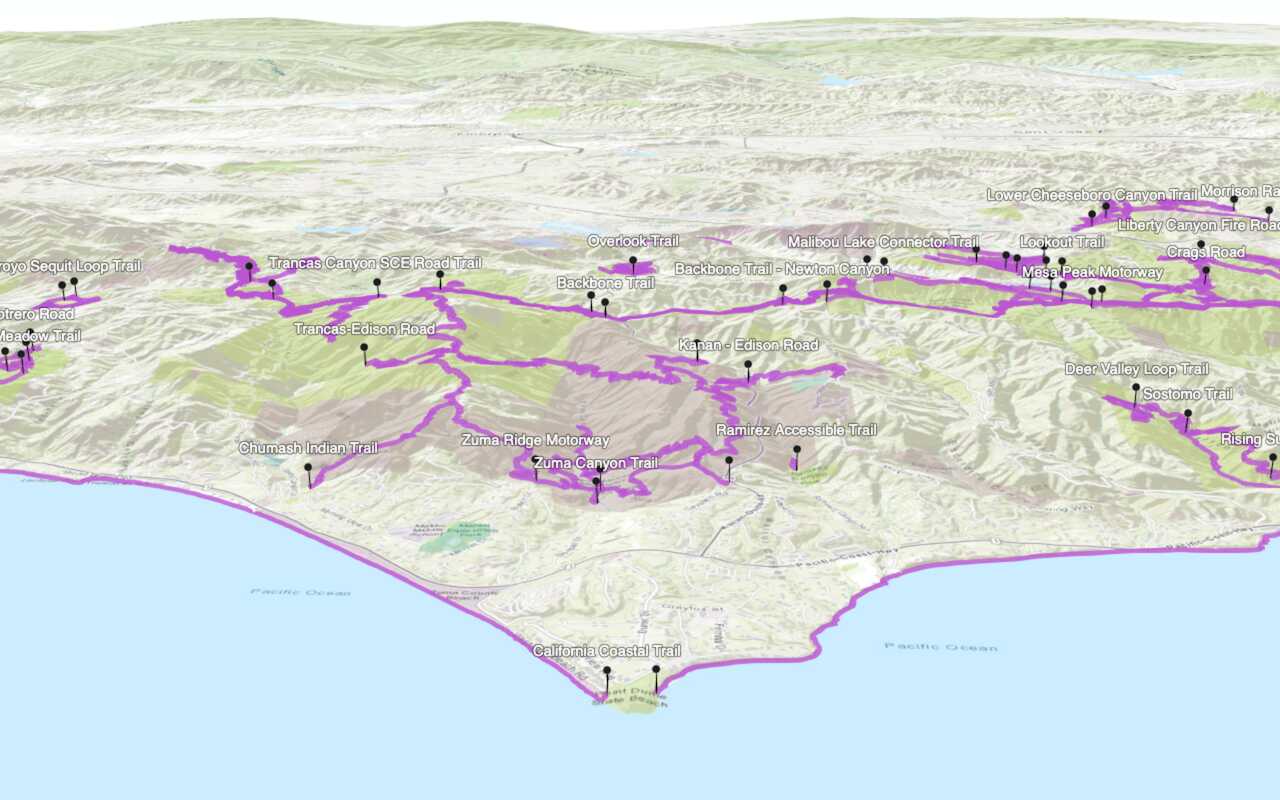
Scenes (3D)
Learn how to display a scene in 3D.
Basemap layers
Learn how to display a basemap with styles and data provided by basemap services.
Data layers
Learn how to display your data using hosted data services such as feature services, vector tile services, and map tile services.
Graphics
Learn how to display points, polylines, and polygons on a map or scene.
Web maps
Learn how to create a web map and display it as a 2D map.
Web scenes
Learn how to create a web scene and display it as a 3D scene.
API support
| 2D Display | 3D Display | Basemap layers | Custom basemap styles | Data layers | Graphics | Web maps | Web scenes | |
|---|---|---|---|---|---|---|---|---|
| ArcGIS Maps SDK for JavaScript | ||||||||
| ArcGIS Maps SDK for .NET | ||||||||
| ArcGIS Maps SDK for Kotlin | ||||||||
| ArcGIS Maps SDK for Swift | ||||||||
| ArcGIS Maps SDK for Flutter | 1 | |||||||
| ArcGIS Maps SDK for Java | ||||||||
| ArcGIS Maps SDK for Qt | ||||||||
| ArcGIS API for Python | ||||||||
| ArcGIS REST JS | 2 | 2 | ||||||
| Leaflet | 3 | 4 | ||||||
| MapLibre GL JS | 3 | 4 | ||||||
| OpenLayers | 5 | 3 | 4 | |||||
| CesiumJS | 6 | 3 | 4 |
- 1. Coming soon. Click ArcGIS Maps SDK for Flutter above to learn more.
- 2. Access via HTTP request and authentication.
- 3. Access via Feature layer or Map tile layer.
- 4. Access via layers.
- 5. Display places only.
- 6. Display map tile data sources only.
Tutorials

Display a map
Create and display a map with the ArcGIS Basemap Styles service.

Display a map (basemap session)

Display a scene
Display a scene with a basemap layer.

Add a point, line, and polygon
Display point, line, and polygon graphics in a map.

Display a web map
Create and display a map from a web map.

Display a web scene
Create and display a scene from a web scene.

Display a custom basemap style
Add and display a styled vector tile basemap layer.

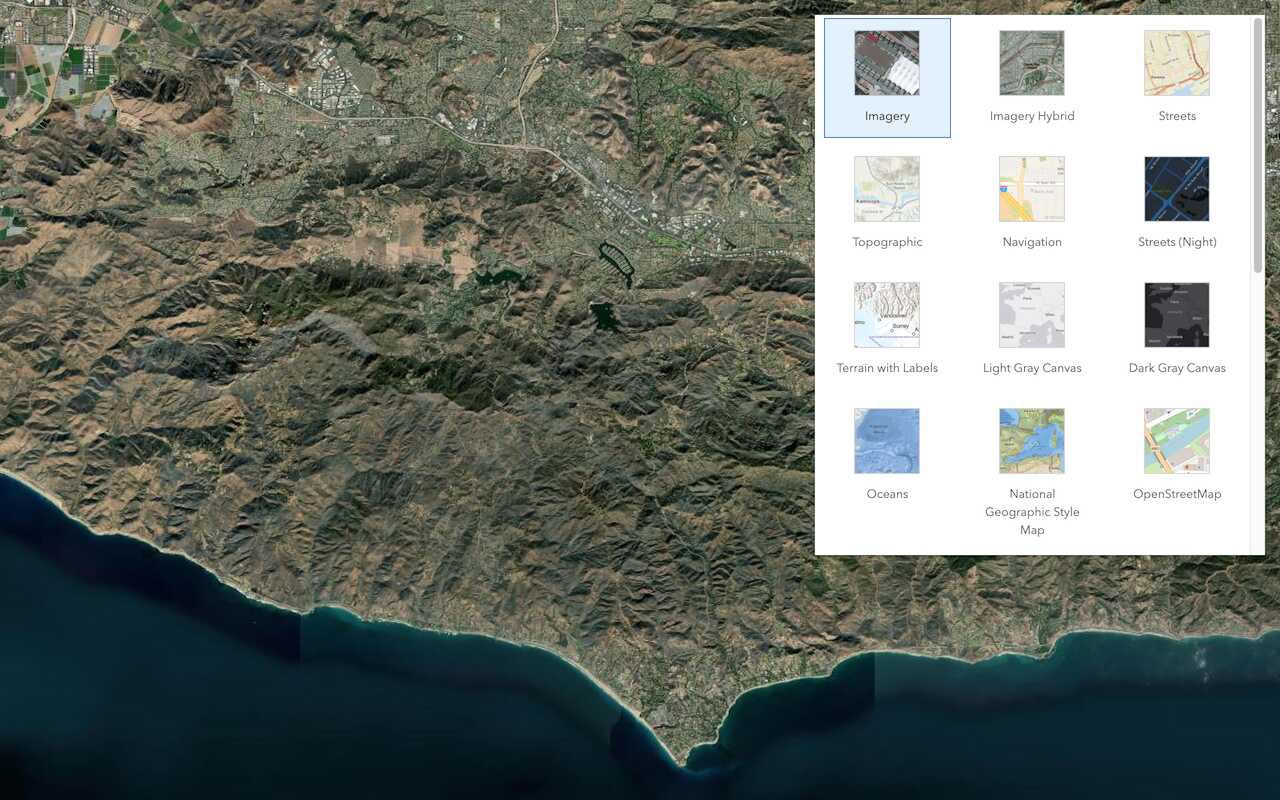
Change the basemap style
Switch a basemap layer from streets to satellite imagery.

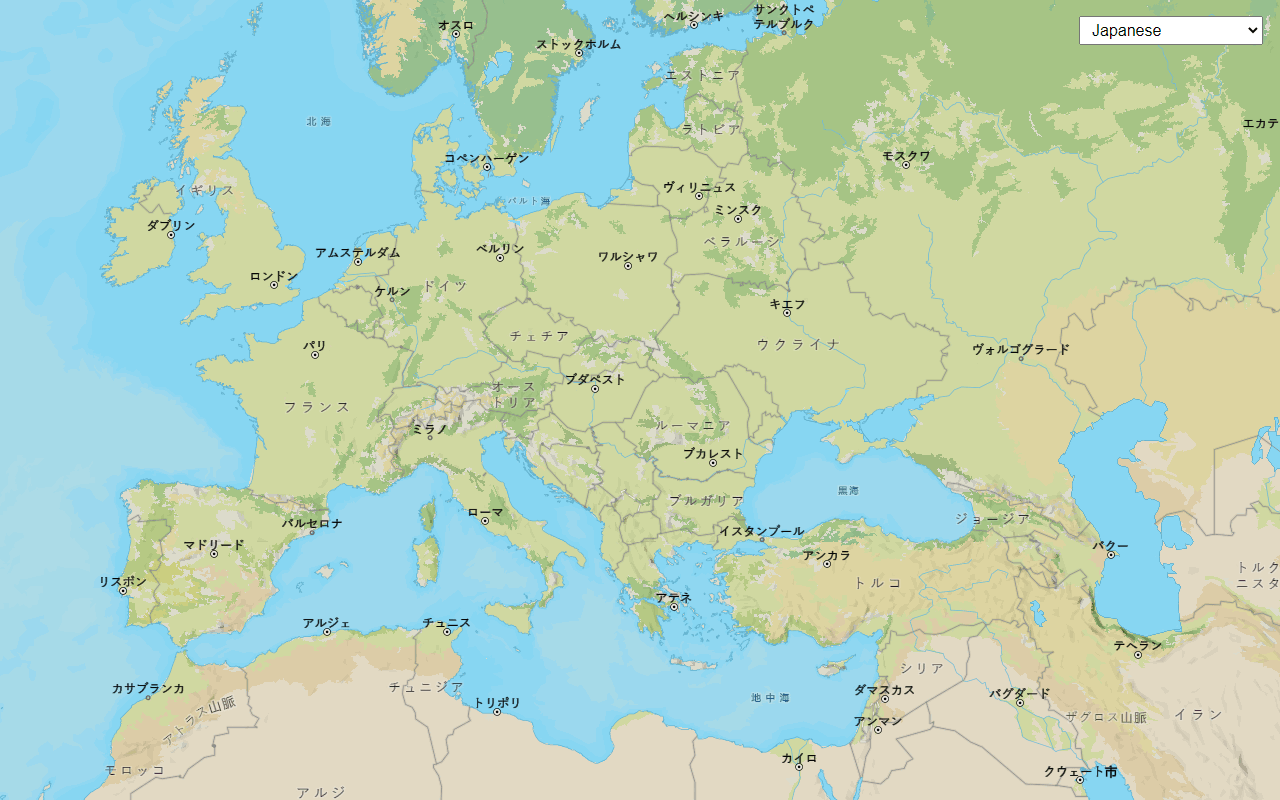
Change language labels

Create a custom basemap style
Use the ArcGIS Vector Tile Style Editor to style a vector tile basemap layer.
Services
Basemap styles service
Access and display basemap styles with optional local language labels, worldviews, and places.
Feature service
Add, update, delete, and query feature data.
Vector tile service
Store and access vector tile data.
Map tile service
Store and access map tile data.
Tools
Map Viewer
Create, explore, and share web maps for 2D applications.
Scene Viewer
Create, style, and explore web scenes.
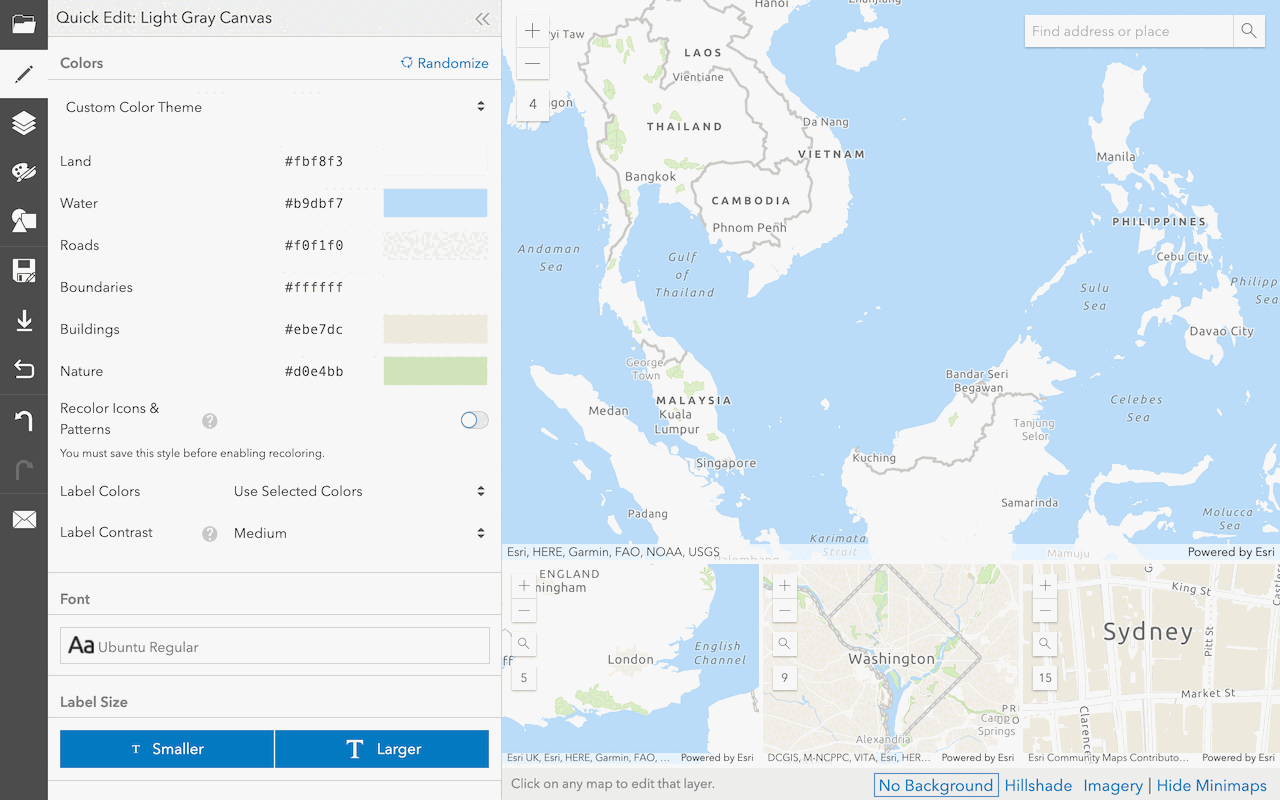
Vector Tile Style Editor
Create styles for basemap and vector tile layers.
Content management tools
Create, manage, organize, and share items in a portal.
ArcGIS Pro
Create, style, and explore maps and scenes.



