Learn how to use data management tools to create a new hosted feature layer.

To create a new feature layer in a feature service, you can define a new dataset. To do so, you use data management tools in your portal to define the fields and schema for a new empty feature layer in a feature service. A feature layer is used to store point, line, or polygon geometries with attributes. After a feature layer is created, applications can access it by ID or URL and then query, edit, and display features.
In this tutorial, you use data management tools and scripting APIs to create and define a new feature layer that can store points with attributes. You also use Map Viewer or scripting APIs to add new features and set field values.
Prerequisites
- You need an account for ArcGIS Location Platform, ArcGIS Online, or ArcGIS Enterprise to create hosted data services. If you need an account, go to Get started.
- The Scripting APIs sections of this tutorial requires you to implement authentication. To learn more about the different types of authentication, go to Security and authentication.
Steps
Create a point feature layer
Use data management tools or scripting APIs to create a point feature layer that is powered by a feature service. The feature service will contain point geometries and attributes.
Follow the steps below to use Data management tools or Scripting APIs:
In your web browser, go to https://location.arcgis.com, and sign in with your ArcGIS Location Platform account. In the ArcGIS Location Platform dashboard, click My portal to go to your portal.
-
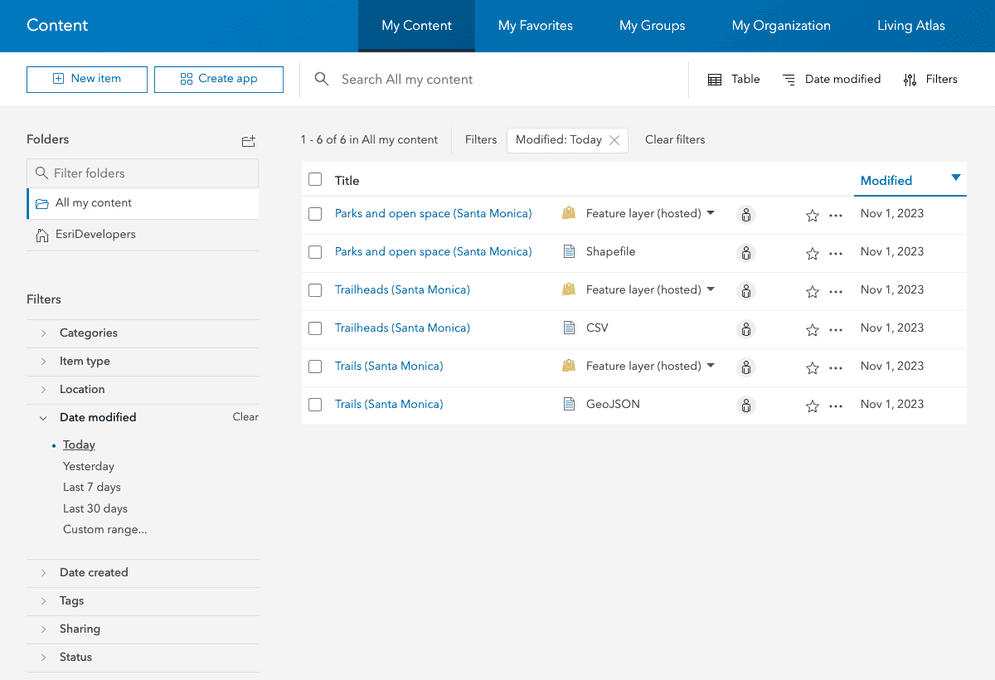
In the top navigation bar, click Content.
-
Click New item > Feature Layer > Define your own layer.
-
Set the following properties of the feature layer:
- Name:
my_points - Type: Point layer.
- Name:
-
Set the following properties of the ArcGIS Online item:
- Title:
My Points - Tags:
Beach accessMalibu - Summary:
Place points along the California coast line.
- Title:
-
Click Next to create the new My Points feature layer and feature service.
-
In the item page of the My Points layer, click the Data tab > Fields > Add.
-
Create the following fields in the Fields window:
- Field 1
- Field Name:
id - Display Name:
id - Type:
Integer - Click: Add New Field
- Field Name:
- Field 2
- Click Add.
- Field Name:
name - Display Name:
name - Type:
String - Length:
256 - Click: Add New Field
- Field 3
- Click Add
- Field Name:
rating - Display Name:
rating - Type:
String - Length:
256 - Click: Add New Field
- Field 1
To access a hosted layer from an application, you need to be able to identify its ID and URL. If a layer is public, you use the URL or item ID to access it directly with your web browser or any application. If the layer is private, you need to provide an access token.
-
Scroll down to find the service URL. For example:
https://services3.arcgis.com/ G Vgb Jbqm8h XASV Yi/arcgis/rest/services/my _points/ Feature Server -
Click View to access the metadata for the feature layer. Find the Service ItemId. For example:
70264c2e37784a819e235d3a0129832f.
- Import the required libraries.
- Implement authentication.
- Reference the feature service.
- Execute the
updateoperation.Definition - Handle the results.
# create the service
new_service = portal.content.create_service(
name="My Points",
create_params=create_params,
tags="Beach Access,Malibu",
)
# Add layer definition and schema
new_feature_layer = FeatureLayerCollection.fromitem(new_service)
new_feature_layer.manager.add_to_definition(layer_schema)
print(
f"New hosted featurelayer created: \n\tid: {new_service.id}\n\t"
"url: {new_service.url}"
)Enable editing
To add, update, and delete features in your feature layer, you need to enable editing.
Follow the steps below to use Data management tools or Scripting APIs:
-
In the item page, click Share to ensure that sharing permissions are set to Owner > Save.
-
Click the Settings tab.
-
Under Feature layer (hosted), click Enable editing.
-
Click Save.
- Import the required libraries.
- Implement authentication.
- Reference the feature service.
- Execute the
updateoperation.Definition - Handle the results.
# get feature service as a FeatureLayerCollection
feature_layer = FeatureLayerCollection.fromitem(feature_service)
# update capabilities to enable editing
results = feature_layer.manager.update_definition(
{"capabilities": "Query, Extract, Editing, Create, Delete, Update"}
)
print(results)Add feature data
You can use Map Viewer, ArcGIS Pro, or a scripting API to add, update, or delete features.
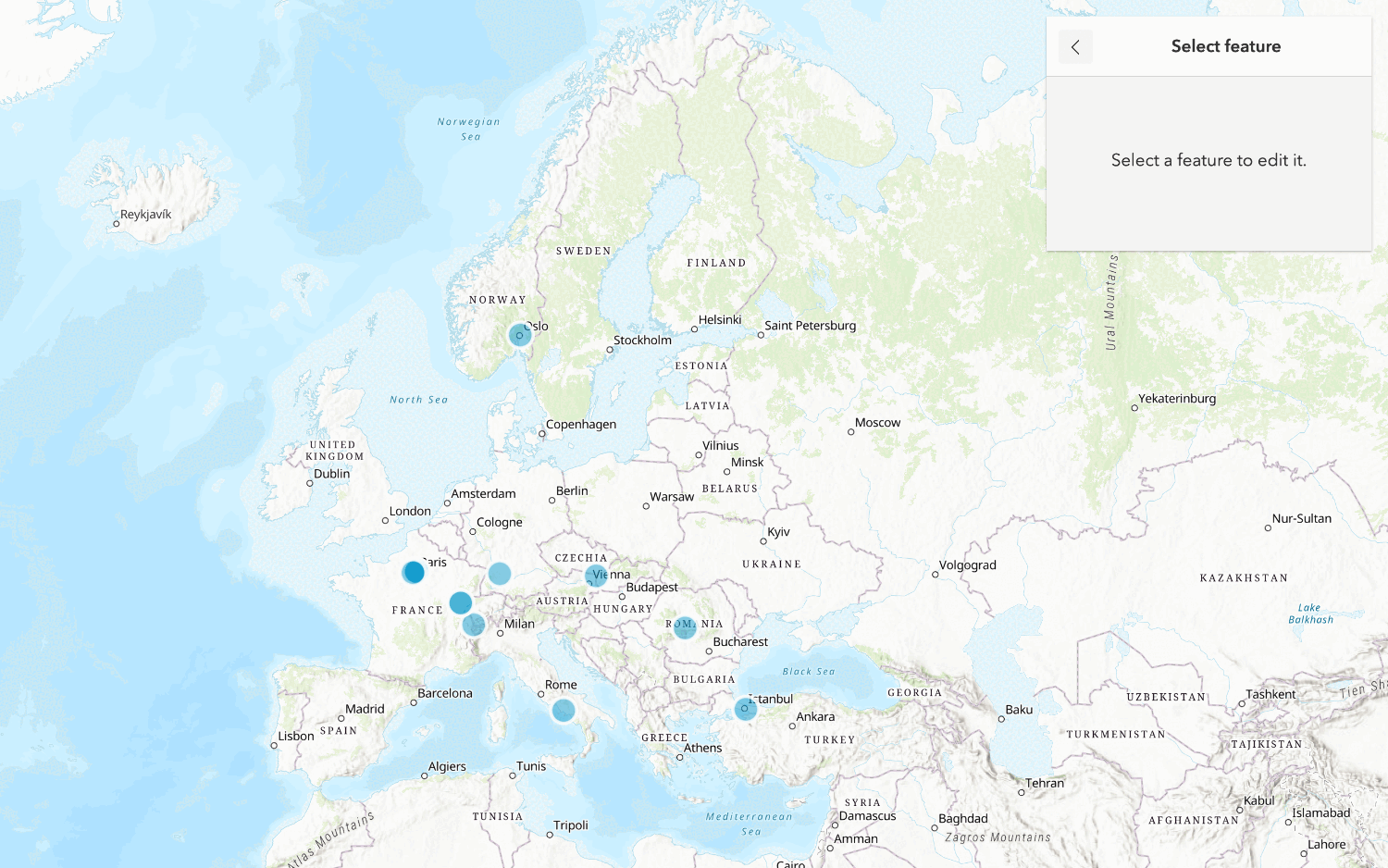
Map Viewer can be used to add and edit feature layer data. Use it to position the map to the Santa Monica mountains and then add new point features interactively.
-
Open Map Viewer.
-
Sign into your account.
-
In the left panel, click Layers > Add > My Points > Add to Map.
-
On the right panel, click Map tools > Search. Type in
34.01757,-118.82549and zoom to Zuma Beach. -
On the bottom of the right panel, click Edit to open the editor.
-
In the Editor, click New Feature and click on the map to create a new point. Set the following attribute values:
- id:
1 - name:
Zuma Beach - rating:
Good - Click Create
- id:
-
Add another point to the map at Westward Beach:
- Search for Westward Beach at the following coordinates:
34.00637,-118.812791 - Click Edit > New Feature and create a new point at the coordinates with the following attribute values:
- id:
2 - name:
Westward Beach - rating:
Excellent - Click Create
- id:
- Search for Westward Beach at the following coordinates:
-
Add another point to the map at Point Dume County Beach:
- Search for Point Dume County Beach at the following coordinates:
34.00339,-118.80485 - Click Edit > New Feature and create a new point at the coordinates with the following attribute values:
- id:
3 - name:
Point Dume County Beach - rating:
Poor - Click Create
- id:
- Search for Point Dume County Beach at the following coordinates:
-
Add any additional points you would like to include on your map using the method described above.
-
In the left panel, click Layers > My Points > ... > Show table to view the attribute data of your hosted feature layer. This opens the table view that you can use to inspect and edit data values.
- Import the relevant libraries.
- Implement authentication.
- Reference the feature service.
- Create new features.
- Execute the edit operation.
- Handle results.
// execute method
const results = await addFeatures({
authentication: auth,
url: '<YOUR_FEATURELAYER_URL>',
features: newFeatures,
});
// handle results
results.addResults.forEach(res=>{
console.log(res)
})
You now have a hosted feature layer and feature service. You can access the hosted layer (item) with its URL or layer ID in your applications. To manage your hosted layer (item) properties and capabilities, visit the Manage a feature layer tutorial.
What's next?
Learn how to use additional tools, APIs, and location services in these tutorials:

Import data to create a feature layer
Use data management tools to import files and create a feature layer in a feature service.

Manage a feature layer
Use a hosted feature layer item to set the properties and settings of a feature layer in a feature service.

Create a vector tile service
Use data management tools to create a new vector tile service from a feature service.