View a point scene layer from a scene service.

Use case
Point scene layers can efficiently display large amounts of point features. While point cloud layers can only display simple symbols, point scene layers can display any type of billboard symbol or even 3D models, as long as the location of the symbol can be described by a point. Points are cached and automatically thinned when zoomed out to improve performance.
How to use the sample
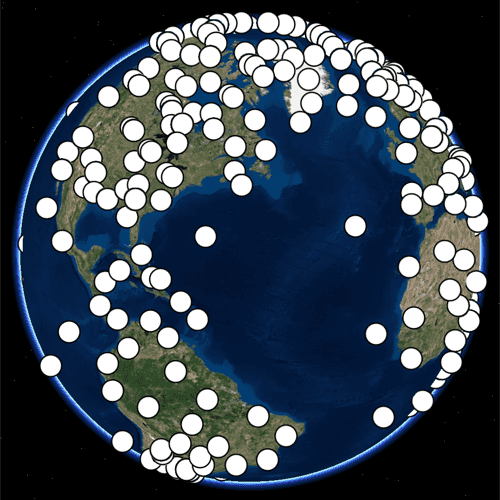
Pan around the scene and zoom in. Notice how many thousands of additional features appear at each successive zoom scale.
How it works
- Create a scene.
- Create an
ArcGISSceneLayerwith the URL to a point scene layer service. - Add the layer to the scene's operational layers collection.
Relevant API
- ArcGISSceneLayer
About the data
This dataset contains more than 40,000 points representing world airports. Points are retrieved on demand by the scene layer as the user navigates the scene.
Additional information
Point scene layers can also be retrieved from scene layer packages (.slpk) and mobile scene packages (.mspk).
Tags
3D, point scene layer, layers
Sample Code
// [WriteFile Name=AddAPointSceneLayer, Category=Scenes]
// [Legal]
// Copyright 2019 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import Esri.ArcGISRuntime
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
SceneView {
id: sceneView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on SceneView to initially enable keyboard navigation
forceActiveFocus();
}
Scene {
id: scene
Basemap {
initStyle: Enums.BasemapStyleArcGISImageryStandard
}
Surface {
ArcGISTiledElevationSource {
url: "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer"
}
}
ArcGISSceneLayer {
url: "https://tiles.arcgis.com/tiles/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Airports_PointSceneLayer/SceneServer/layers/0"
}
}
}
}