Set the map view to a new viewpoint.

Use case
Programmatically navigate to a specified location in the map or scene. Use this to focus on a particular point or area of interest.
How to use the sample
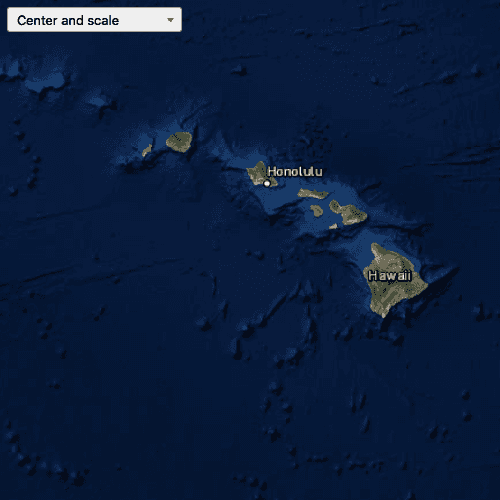
The map view has several methods for setting its current viewpoint. Select a viewpoint from the UI to see the viewpoint changed using that method.
How it works
- Create a
Mapobject and set it to theMapViewobject. - Change the map's
Viewpointusing one of the available methods:
- Use
MapView.setViewpointWithAnimationCurve(viewPoint, duration, Enums.AnimationCurve)to pan to a viewpoint over the specified length of time. - Use
MapView.setViewpointCenter()to center the viewpoint on aPointand set a distance from the ground using a scale. - Use
MapView.setViewpointGeometry()to set the viewpoint to a givenGeometry.
Relevant API
- Enums.AnimationCurve
- Map
- Geometry
- MapView
- Point
- Viewpoint
Additional information
Below are some other ways to set a viewpoint:
- setViewpoint
- setViewpointCenter
- setViewpointGeometry
- setViewpointRotation
- setViewpointScale
Tags
animate, extent, pan, rotate, scale, view, zoom
Sample Code
ChangeViewpoint.qml
// [WriteFile Name=ChangeViewpoint, Category=Maps]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import QtQuick.Controls
import Esri.ArcGISRuntime
Rectangle {
width: 800
height: 600
property real rotationValue: 0.0
property int scaleIndex: -1
PointBuilder {
id: ptBuilder
spatialReference: SpatialReference { wkid: 4326 }
}
EnvelopeBuilder {
id: envBuilder
spatialReference: SpatialReference { wkid: 4326 }
}
ViewpointExtent {
id: springViewpoint
extent: Envelope {
xMin: -12338668.348591767
xMax: -12338247.594362013
yMin: 5546908.424239618
yMax: 5547223.989911933
spatialReference: SpatialReference { wkid: 102100 }
}
}
MapView {
id: mv
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISImagery
}
}
}
ComboBox {
id: comboBoxViewpoint
anchors {
left: parent.left
top: parent.top
margins: 5
}
// Add a background to the ComboBox
Rectangle {
anchors.fill: parent
radius: 10
// Make the rectangle visible if a dropdown indicator exists
// An indicator only exists if a theme is set
visible: parent.indicator
border.width: 1
}
property int modelWidth: 0
width: modelWidth + leftPadding + rightPadding
model: ["Center","Center and scale","Geometry","Geometry and padding","Rotation","Scale 1:5,000,000","Scale 1:10,000,000","Animation"]
onCurrentTextChanged: {
changeCurrentViewpoint(currentText);
}
Component.onCompleted: {
for (let i = 0; i < model.length; ++i) {
metrics.text = model[i];
modelWidth = Math.max(modelWidth, metrics.width + 20)
}
}
TextMetrics {
id: metrics
font: comboBoxViewpoint.font
}
function changeCurrentViewpoint(text) {
switch (text) {
case "Center":
ptBuilder.setXY(-117.195681, 34.056218); // Esri Headquarters
mv.setViewpointCenter(ptBuilder.geometry);
break;
case "Center and scale":
ptBuilder.setXY(-157.564, 20.677); // Hawai'i
mv.setViewpointCenterAndScale(ptBuilder.geometry, 4000000.0);
break;
case "Geometry":
envBuilder.setXY(116.380, 39.920, 116.400, 39.940); // Beijing
mv.setViewpointGeometry(envBuilder.geometry);
break;
case "Geometry and padding":
envBuilder.setXY(116.380, 39.920, 116.400, 39.940); // Beijing
mv.setViewpointGeometryAndPadding(envBuilder.geometry, 200 * screenRatio());
break;
case "Rotation":
rotationValue = (rotationValue + 45.0) % 360.0;
mv.setViewpointRotation(rotationValue);
break;
case "Scale 1:5,000,000":
mv.setViewpointScale(5000000.0);
break;
case "Scale 1:10,000,000":
mv.setViewpointScale(10000000.0);
break;
case "Animation":
mv.setViewpointWithAnimationCurve(springViewpoint, 4.0, Enums.AnimationCurveEaseInOutCubic);
break;
}
}
}
function screenRatio() {
const width = mv.widthInPixels;
const height = mv.heightInPixels;
return height > width ? width / height : height / width;
}
}