Show a line of sight between two moving objects.

How to use the sample
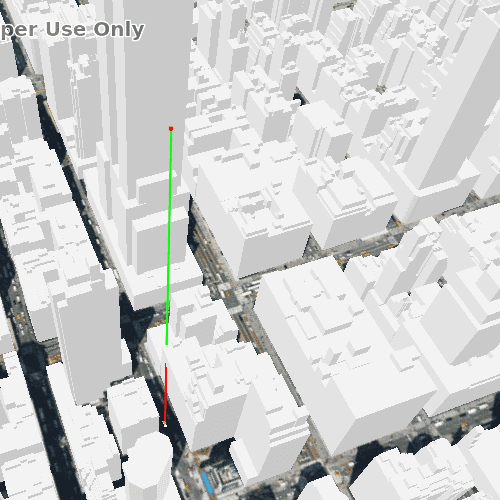
To determine if an observer can see a target, you can show a line of sight between them. The line will be green until the line of sight is obstructed, in which case it will turn red. By using the GeoElement variant of the line of sight, the line will automatically update when either GeoElement moves.
Use case
A line of sight between GeoElements (i.e. observer and target) will not remain constant whilst one or both are on the move.
A GeoElementLineOfSight is therefore useful in cases where visibility between two GeoElements requires monitoring over a period of time in a partially obstructed field of view (such as buildings in a city).
A line of sight will display between a point on the Empire State Building (observer) and a taxi (target). The taxi will drive around a block and the line of sight should automatically update. The taxi will be highlighted when it is visible. You can change the observer height with the slider to see how it affects the target's visibility.
How it works
- Create an
AnalysisOverlayand add it to theSceneView's analysis overlays collection. - Create a
GeoElementLineOfSight, passing in observer and targetGeoElements (features or graphics). Add the line of sight to the analysis overlay's analyses collection. - To get the target visibility when it changes, react to the target visibility changing on the
GeoElementLineOfSightinstance.
Relevant API
- AnalysisOverlay
- GeoElementLineOfSight
- LineOfSight.targetVisibility
Offline data
| Link | Local Location |
|---|---|
| Taxi CAD | <userhome>/ArcGIS/Runtime/Data/3D/dolmus\_3ds/dolmus.zip |
Tags
Analysis, line of sight, visibility
Sample Code
// [WriteFile Name=LineOfSightGeoElement, Category=Analysis]
// [Legal]
// Copyright 2019 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import QtQuick.Controls
import Esri.ArcGISRuntime
import Esri.ArcGISExtras
import Qt.labs.platform
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
readonly property url dataPath: {
Qt.platform.os === "ios" ?
System.writableLocationUrl(System.StandardPathsDocumentsLocation) + "/ArcGIS/Runtime/Data/3D/dolmus_3ds/dolmus.3ds" :
System.writableLocationUrl(System.StandardPathsHomeLocation) + "/ArcGIS/Runtime/Data/3D/dolmus_3ds/dolmus.3ds"
}
property int waypointIndex: 0
// Mutable point of where observer is going to be.
PointBuilder {
id: observationPointBuilder
x: -73.9853
y: 40.7484
z: 200
SpatialReference { wkid: 4326 }
}
// List of all waypoints taxi travels around.
property list<Point> waypoints: [
Point {
x: -73.984513
y: 40.748469
z: 2
spatialReference: SpatialReference { wkid: 4326 }
},
Point {
x: -73.985068
y: 40.747786
z: 2
spatialReference: SpatialReference { wkid: 4326 }
},
Point {
x: -73.983452
y: 40.747091
z: 2
spatialReference: SpatialReference { wkid: 4326 }
},
Point {
x: -73.982961
y: 40.747762
z: 2
spatialReference: SpatialReference { wkid: 4326 }
}
]
Camera {
id: camera
location: observationPointBuilder.geometry
distance: 700
heading: -30
pitch: 45
roll: 0
}
SceneView {
id: view
anchors.fill: parent
Component.onCompleted: {
// Set the focus on SceneView to initially enable keyboard navigation
forceActiveFocus();
}
// Slider that alters the z-height of the observation point.
Rectangle {
anchors {
margins: 5
left: parent.left
top: parent.top
bottom: view.attributionTop
}
color: Qt.rgba(0.7, 0.7, 0.7, 0.7);
radius: 10
width: childrenRect.width
Slider {
id: heightSlider
anchors {
top: parent.top
bottom: parent.bottom
margins: 5
}
from: 150
to: 300
stepSize: 10
value: observationPointBuilder.z
orientation: Qt.Vertical
onMoved: {
observationPointBuilder.z = value;
observer.geometry = observationPointBuilder.geometry;
}
}
}
Scene {
Basemap {
initStyle: Enums.BasemapStyleArcGISImageryStandard
}
Surface {
ArcGISTiledElevationSource {
url: "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer"
}
}
ArcGISSceneLayer {
url: "https://tiles.arcgis.com/tiles/z2tnIkrLQ2BRzr6P/arcgis/rest/services/New_York_LoD2_3D_Buildings/SceneServer/layers/0"
}
onLoadStatusChanged: {
if (loadStatus === Enums.LoadStatusLoaded) {
view.setViewpointCameraAndSeconds(camera, 0);
}
}
}
// Line of sight between observer and taxi.
AnalysisOverlay {
GeoElementLineOfSight {
id: lineOfSight
observerGeoElement: observer
targetGeoElement: taxi
}
}
// Taxi and observer added to overlay.
GraphicsOverlay {
LayerSceneProperties {
// Note all Z-heights are relative to surface.
surfacePlacement: Enums.SurfacePlacementRelative
}
SimpleRenderer {
// Specific attribute so taxi will orient itself correctly.
RendererSceneProperties {
headingExpression: "[HEADING]"
}
}
// Draw observer.
Graphic {
id: observer
geometry: observationPointBuilder.geometry
SimpleMarkerSymbol {
style: Enums.SimpleMarkerSymbolStyleCircle
color: "red"
size: 5
}
}
// Draw taxi
Graphic {
id: taxi
geometry: waypoints[0]
selected: lineOfSight.targetVisibility === Enums.LineOfSightTargetVisibilityVisible
Component.onCompleted: {
// Append additional attribute for orientation.
attributes.insertAttribute("HEADING", 0.0);
}
ModelSceneSymbol {
id: taxiSymbol
url: dataPath
scale: 1.0
}
}
}
}
Timer {
id: animation
interval: 100
running: true
repeat: true
onTriggered: animate();
}
LinearUnit {
id: metres
linearUnitId: Enums.LinearUnitIdMeters
}
AngularUnit {
id: degrees
angularUnitId: Enums.AngularUnitIdDegrees
}
function animate() {
// Get current goal waypoint and taxi location.
const waypoint = waypoints[waypointIndex];
let location = taxi.geometry;
// Discover the azimuth between these two points.
const distance = GeometryEngine.distanceGeodetic(
location, waypoint, metres, degrees,
Enums.GeodeticCurveTypeGeodesic);
// Move the taxi location along 1 metre in the direction of the azimuth. Update the taxi.
const points = GeometryEngine.moveGeodetic(
[location], 1.0, metres, distance.azimuth1, degrees,
Enums.GeodeticCurveTypeGeodesic);
if (points.length > 0) {
location = points[0];
}
taxi.geometry = location;
taxi.attributes.replaceAttribute("HEADING", distance.azimuth1);
// When taxi is close enough to goal point then update waypoint.
if (distance.distance <= 2) {
waypointIndex = (waypointIndex + 1) % waypoints.length;
}
}
}