Create a raster layer from a raster image service.

Use case
Accessing a raster image from an online service can be useful for analysing the most up-to-date data available for an area. For example, retrieving recent results of bathymetry surveys within a shipping channel monitored for its sediment build-up would allow planners to assess dredging needs.
How to use the sample
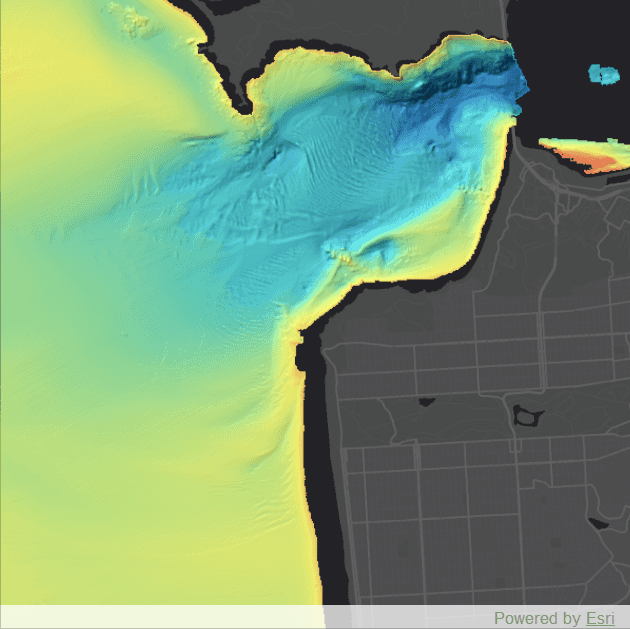
Simply launch the sample to see a raster from an image service being used on a map.
How it works
- Create an
ImageServiceRasterusing the service's URL. - Create a
RasterLayerfrom the image service raster. - Add the raster layer the the map.
Relevant API
- ImageServiceRaster
- RasterLayer
About the data
This sample uses a NOAA raster image service. The service computes a hillshade image from the depth (in meters) of U.S. coastal waters.
Tags
image service, raster
Sample Code
// [WriteFile Name=RasterLayerService, Category=Layers]
// [Legal]
// Copyright 2017 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import QtQuick.Controls
import Esri.ArcGISRuntime
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
// create a basemap from a tiled layer and add to the map
Basemap {
ArcGISTiledLayer {
url: "https://services.arcgisonline.com/arcgis/rest/services/Canvas/World_Dark_Gray_Base/MapServer"
}
}
// create and add a raster layer to the map
RasterLayer {
//! [ImageServiceRaster Create an image service raster]
// create the raster layer from an image service raster
ImageServiceRaster {
id: imageServiceRaster
url: "https://gis.ngdc.noaa.gov/arcgis/rest/services/bag_hillshades_subsets/ImageServer"
// zoom to the center of the raster once it's loaded
onLoadStatusChanged: {
if (loadStatus === Enums.LoadStatusLoaded) {
const scale = 100000;
mapView.setViewpointCenterAndScale(ArcGISRuntimeEnvironment.createObject("Point", {x: -13643095.660131, y: 4550009.846004}), scale);
}
}
}
//! [ImageServiceRaster Create an image service raster]
}
}
}
}