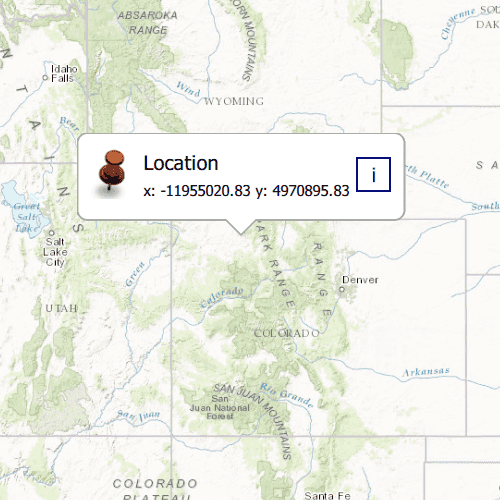
Show a callout with the latitude and longitude of user-tapped points.

Use case
Callouts are used to display temporary detail content on a map. You can display text and arbitrary UI controls in callouts.
How to use the sample
Tap anywhere on the map. A callout showing the WGS84 coordinates for the tapped point will appear.
How it works
- Listen for
mouseClickedsignal on the map view. - When the user taps, get the tapped location using the mouseEvent x and y coordinates,
MapQuickView.screenToLocation(mouse.x, mouse.y). - Create a string to display the coordinates; note that latitude and longitude in WGS84 map to the Y and X coordinates.
- Create a new callout definition using a title and the coordinate string.
- Display the callout by setting the
locationproperty of theCalloutDataand callingshowCallout.
Relevant API
- CalloutDefinition
- GeometryEngine.project
- MapView.onMouseClicked
Tags
balloon, bubble, callout, flyout, flyover, info window, popup, tap
Sample Code
ShowCallout.qml
// [WriteFile Name=ShowCallout, Category=DisplayInformation]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import Esri.ArcGISExtras
import Esri.ArcGISRuntime
import Esri.ArcGISRuntime.Toolkit
Rectangle {
clip: true
width: 800
height: 600
property Point calloutLocation
property real xCoor
property real yCoor
// Map view UI presentation at top
MapView {
id: mapView
anchors.fill: parent
clip: true
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISTopographic
}
// initial Viewpoint
ViewpointCenter {
Point {
x: -1.2e7
y: 5e6
spatialReference: SpatialReference { wkid: 3857 }
}
targetScale: 1e7
}
}
//! [show callout qml api snippet]
// initialize Callout
calloutData {
imageUrl: "qrc:/Samples/DisplayInformation/ShowCallout/RedShinyPin.png"
title: "Location"
location: calloutLocation
detail: "x: " + xCoor + " y: " + yCoor
}
Callout {
id: callout
calloutData: parent.calloutData
leaderPosition: Callout.LeaderPosition.Automatic
}
//! [show callout qml api snippet]
// display callout on mouseClicked
onMouseClicked: mouse => {
if (callout.visible) {
callout.dismiss();
} else {
calloutLocation = mouse.mapPoint;
xCoor = mouse.mapPoint.x.toFixed(2);
yCoor = mouse.mapPoint.y.toFixed(2);
callout.accessoryButtonVisible = false;
callout.showCallout();
}
}
}
}