Display a map from a mobile map package.

Use case
An .mmpk file is an archive containing the data (specifically, basemaps and features) used to display an offline map.
How to use the sample
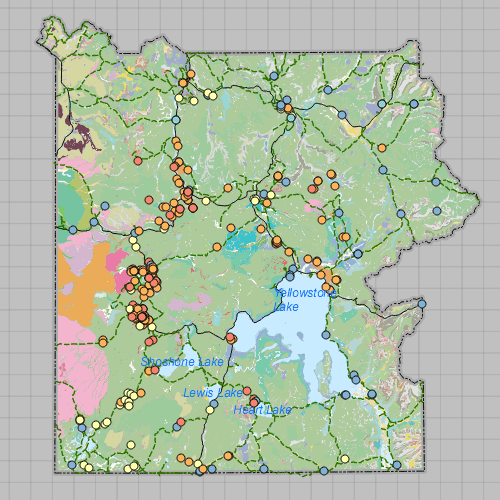
When the sample opens, it will automatically display the map in the mobile map package. Pan and zoom to observe the data from the mobile map package.
How it works
- Create a
MobileMapPackagespecifying the path to the .mmpk file. - Load the mobile map package with
mmpk.load(). - After it successfully loads, get the map from the .mmpk and add it to the map view:
mapView.map = mmpk.maps[0].
Relevant API
- MapView
- MobileMapPackage
Offline Data
Read more about how to set up the sample's offline data here.
| Link | Local Location |
|---|---|
| Yellowstone Mobile Map Package | <userhome>/ArcGIS/Runtime/Data/mmpk/Yellowstone.mmpk |
Tags
mmpk, mobile map package, offline
Sample Code
OpenMobileMap_MapPackage.qml
// [WriteFile Name=OpenMobileMap_MapPackage, Category=Maps]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import Esri.ArcGISRuntime
import Esri.ArcGISExtras
Rectangle {
width: 800
height: 600
//! [open mobile map package qml api snippet]
readonly property url dataPath: {
Qt.platform.os === "ios" ?
System.writableLocationUrl(System.StandardPathsDocumentsLocation) + "/ArcGIS/Runtime/Data/mmpk/" :
System.writableLocationUrl(System.StandardPathsHomeLocation) + "/ArcGIS/Runtime/Data/mmpk/"
}
// Create MapView
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
}
Component.onCompleted: {
mmpk.load();
}
// Create a Mobile Map Package and set the path
MobileMapPackage {
id: mmpk
path: dataPath + "Yellowstone.mmpk"
// wait for the mobile map package to load
onLoadStatusChanged: {
// only proceed once the map package is loaded
if (loadStatus !== Enums.LoadStatusLoaded) {
return;
}
if (mmpk.maps.length < 1) {
return;
}
// set the map view's map to the first map in the mobile map package
mapView.map = mmpk.maps[0];
}
onErrorChanged: {
console.log("Mobile Map Package Error: %1 %2".arg(error.message).arg(error.additionalMessage));
}
}
//! [open mobile map package qml api snippet]
}