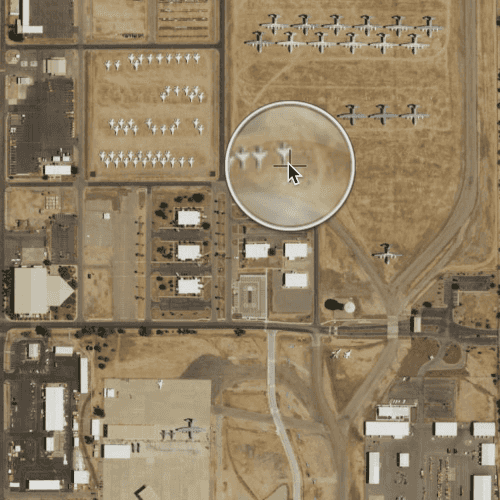
Tap and hold on a map to show a magnifier.

Use case
Due to the limited screen size of some mobile devices, it may be difficult to identify individual features on a map where there is a high density of information, or the scale is very small. This can be the case when a mobile device is used for navigation, and the user wishes to magnify a particular area to better identify a road intersection.
How to use the sample
Tap and hold on the map to show a magnifier, then drag across the map to move the magnifier. You can also pan the map while holding the magnifier, by dragging the magnifier to the edge of the map.
How it works
- Create a
MapView, and add aMapto it. - Enable the magnifier using
mapView.magnifierEnabled: true. This will set the magnifier to be shown on the map when the user performs a long press gesture. Note: The default value isfalse. MapView.allowMagnifierToPanMapis set totrueby default to allow you to pan the map when the magnifier get's near the edge of the map.
Relevant API
- Map
- MapView
- MapView.allowMagnifierToPanMap
- MapView.magnifierEnabled
Additional information
This sample only works on a device with a touch screen. The magnifier will not appear via a mouse click.
Tags
magnify, map, zoom
Sample Code
// [WriteFile Name=ShowMagnifier, Category=Maps]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import Esri.ArcGISRuntime
Rectangle {
width: 800
height: 600
// create MapView that contains a Map with the Imagery basemap
MapView {
id: mapView
anchors.fill: parent
// set the magnifier to true
magnifierEnabled: true
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISImageryStandard
}
onLoadStatusChanged: {
if (loadStatus === Enums.LoadStatusLoaded) {
mapView.setViewpoint(initialViewpoint);
}
}
}
}
// create the initial viewpoint
ViewpointCenter {
id: initialViewpoint
center: Point {
x: -110.8258
y: 32.1545089
spatialReference: SpatialReference {wkid: 4326}
}
targetScale: 2e4
}
}