Use pictures for markers.

Use case
When marking geoelements on a map, using custom, unique symbols can be helpful for highlighting and differentiating between locations. For example, a tourism office may use pictures of landmarks as symbols on an online map or app, to help prospective visitors to orient themselves more easily around a city.
How to use the sample
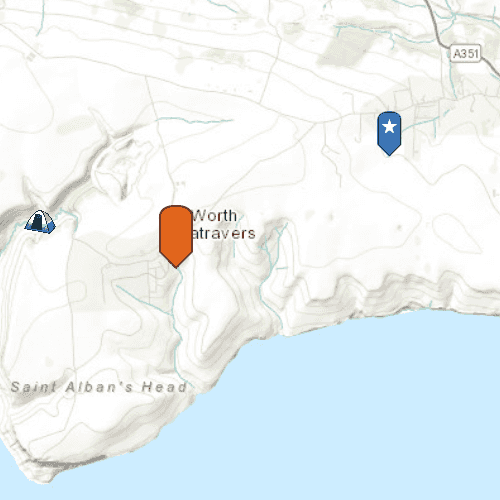
When launched, this sample displays a map with three picture marker symbols. Pan and zoom to explore the map.
How it works
- Create a
PictureMarkerSymbolusing the URL to an online or local image. - Create a
Graphicand set its symbol to the picture marker symbol.
Relevant API
- PictureMarkerSymbol
Offline Data
To set up the sample's offline data, see the Use offline data in the samples section of the Qt Samples repository overview.
| Link | Local Location |
|---|---|
| orange_symbol Png File | <userhome>/ArcGIS/Runtime/Data/symbol/orange_symbol.png |
About the data
The picture marker symbols in this sample are all constructed from different types of resources:
- Campsite symbol constructed from a URL
- Blue pin with a star stored in the resource folder that comes with the application
- Orange pin created from a file path on disk (which is written to disk when the app starts and cleaned up when the app closes).
Tags
graphics, marker, picture, symbol, visualization
Sample Code
// [WriteFile Name=Picture_Marker_Symbol, Category=DisplayInformation]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import Esri.ArcGISExtras
import Esri.ArcGISRuntime
Rectangle {
clip: true
width: 800
height: 600
readonly property url dataPath: {
Qt.platform.os === "ios" ?
System.writableLocationUrl(System.StandardPathsDocumentsLocation) + "/ArcGIS/Runtime/Data" :
System.writableLocationUrl(System.StandardPathsHomeLocation) + "/ArcGIS/Runtime/Data"
}
ViewpointExtent {
id: startingVP
extent: Envelope {
xMin: -229100
xMax: -223300
yMin: 6550700
yMax: 6552100
spatialReference: SpatialReference { wkid: 3857 }
}
}
// Map view UI presentation at top
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISTopographic
}
initialViewpoint: startingVP
}
GraphicsOverlay {
// create Campsite Symbol from URL
Graphic {
Point {
x: -228835
y: 6550763
spatialReference: SpatialReference { wkid: 3857 }
}
PictureMarkerSymbol {
url: "https://static.arcgis.com/images/Symbols/OutdoorRecreation/Camping.png"
width: 38.0
height: 38.0
}
}
// create blue symbol from local resource
Graphic {
Point {
x: -223560
y: 6552021
spatialReference: SpatialReference { wkid: 3857 }
}
PictureMarkerSymbol {
url: "qrc:/Samples/DisplayInformation/Picture_Marker_Symbol/blue_symbol.png"
width: 80.0
height: 80.0
}
}
// create orange symbol from file path
Graphic {
Point {
x: -226773
y: 6550477
spatialReference: SpatialReference { wkid: 3857 }
}
PictureMarkerSymbol {
url: dataPath + "/symbol/orange_symbol.png"
width: 64.0
height: 64.0
}
}
}
}
}