Create a feature collection layer from a portal item.

Use case
Feature collection layers are often used to hold features with mixed geometry or unstructured data. You can display feature collections stored in a Portal, which are often used for showing content from a CSV or map notes.
How to use the sample
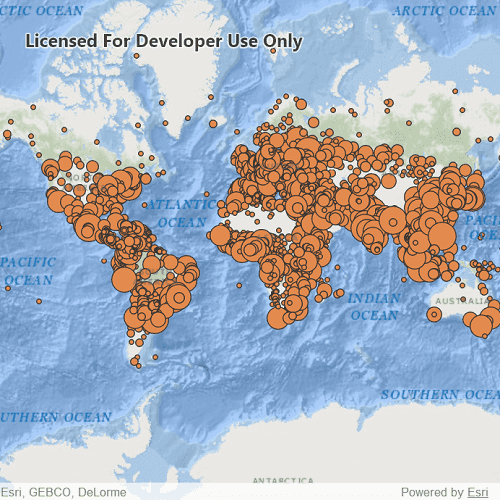
The feature collection is loaded from the Portal item when the sample starts.
How it works
- Create a
Portal. - Create the
PortalItem, referring to the portal and an item ID. - Verify that the item represents a feature collection.
- Create a
FeatureCollectionfrom the item. - Create a
FeatureCollectionLayer, referring to the feature collection. - Add the feature collection layer to the map's
OperationalLayerscollection.
Relevant API
- FeatureCollection
- FeatureCollectionLayer
- Portal
- PortalItem
About the data
The sample uses a sample layer depicting world populations.
Tags
collection, feature collection, feature collection layer, id, item, map notes, portal
Sample Code
FeatureCollectionLayerFromPortal.qml
// [WriteFile Name=FeatureCollectionLayerFromPortal, Category=Layers]
// [Legal]
// Copyright 2020 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import QtQuick.Controls
import Esri.ArcGISRuntime
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
PortalItem {
id: portalItem
itemId: "32798dfad17942858d5eef82ee802f0b"
Component.onCompleted: load();
onLoadStatusChanged: {
if (loadStatus !== Enums.LoadStatusLoaded) {
return;
}
// if the portal item is a feature collection, add the feature collection to the map's operational layers
if (type === Enums.PortalItemTypeFeatureCollection) {
const featureCollection = ArcGISRuntimeEnvironment.createObject("FeatureCollection", {item: portalItem});
const featureCollectionLayer = ArcGISRuntimeEnvironment.createObject("FeatureCollectionLayer", {featureCollection: featureCollection});
map.operationalLayers.append(featureCollectionLayer);
} else {
console.warn("Portal item with ID '" + itemId + "' is not a feature collection.")
}
}
}
Map {
id: map
Basemap {
initStyle: Enums.BasemapStyleArcGISOceans
}
}
}
}