Query data from an OGC API feature service using CQL filters.

Use case
CQL (Common Query Language) is an OGC-created query language used to query for subsets of features. Use CQL filters to narrow geometry results from an OGC feature table.
How to use the sample
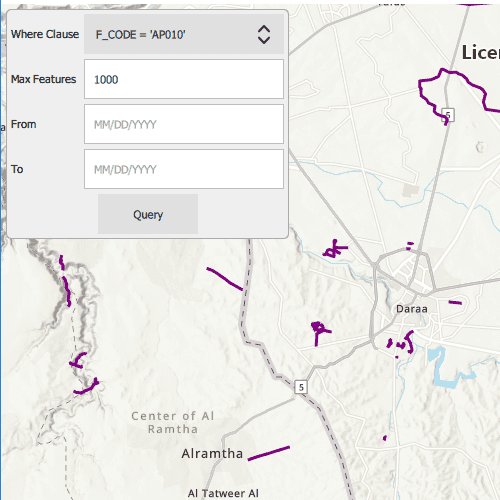
The sample loads displaying a maximum of 1000 features within the OGC API feature service. Select a sample CQL query from the drop down menu. Optionally, adjust the max features value in the text box, and enter a date range such as June 13, 2011 (06/13/2011) to January 7, 2012 (01/07/2012) to narrow down the results based on time extent. Press the "Query" button to see the query applied to the OGC API features shown on the map.
How it works
- Create an
OgcFeatureCollectionTableobject using a URL to an OGC API feature service and a collection ID. - Create
QueryParametersand set a CQL filter string to it usingqueryParameters.setWhereClause(). - Set the maximum amount of features to be returned with
queryParamters.setMaxFeatures(). - Create a new
TimeExtentfrom start and end date values, and set it to thequeryParameters.setTimeExtent()method. - Populate the OGC feature collection table using
populateFromService()with the customQueryParameterscreated in the previous steps. - Use
mapView.setViewpointGeometryAsync()with the OGC feature collection table extent to view the newly-queried features.
Relevant API
- OgcFeatureCollectionTable
- QueryParameters
- TimeExtent
About the data
The Daraa, Syria test data is OpenStreetMap data converted to the Topographic Data Store schema of NGA.
Additional information
See the OGC API website for more information on the OGC API family of standards. See the CQL documentation to learn more about the common query language.
Tags
browse, catalog, common query language, CQL, feature table, filter, OGC, OGC API, query, service, web
Sample Code
// [WriteFile Name=QueryOGCAPICQLFilters, Category=Layers]
// [Legal]
// Copyright 2021 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import QtQuick.Controls
import Esri.ArcGISRuntime
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
MapView {
id: mapView
anchors.fill: parent
Map {
initBasemapStyle: Enums.BasemapStyleArcGISTopographic
FeatureLayer {
OgcFeatureCollectionTable {
id: ogcFeatureCollectionTable
url: "https://demo.ldproxy.net/daraa"
collectionId: "TransportationGroundCrv"
// Enums.FeatureRequestModeManualCache specifies that features from the server will be stored locally for display and querying
// In this mode, ServiceFeatureTable::populateFromService() must be called to populate the local cache
featureRequestMode: Enums.FeatureRequestModeManualCache
onLoadStatusChanged: {
// ogcFeatureCollectionTable.load() will be automatically called when added to a FeatureLayer
// populateFromService() will be called with the initial viewpoint extent
if (ogcFeatureCollectionTable.loadStatus === Enums.LoadStatusLoaded)
ogcFeatureCollectionTable.populateFromService(queryParameters, false, []);
}
}
renderer: SimpleRenderer {
SimpleLineSymbol {
style: Enums.SimpleLineSymbolStyleSolid
color: "darkMagenta"
width: 3
}
}
}
// initial viewPoint
ViewpointCenter {
targetScale: 200000
center: Point {
x: 36.10
y: 32.62
spatialReference: SpatialReference {
wkid: 4326
}
}
}
}
QueryParameters {
id: queryParameters
// Set the default value for max features returned
maxFeatures: 1000
// Set the default where clause
whereClause: "F_CODE = 'AP010'"
}
Rectangle {
anchors {
fill: controlColumn
margins: -5
}
color: "#efefef"
radius: 5
border {
color: "darkgray"
width: 1
}
}
Column {
id: controlColumn
anchors {
left: parent.left
top: parent.top
margins: 10
}
spacing: 5
Row {
spacing: 5
Text {
id: whereClauseText
anchors.verticalCenter: parent.verticalCenter
text: "Where Clause"
}
ComboBox {
id: whereClauseMenu
width: 200
model: ["F_CODE = 'AP010'", "{ \"op\": \"=\", \"args\": [ { \"property\": \"F_CODE\" }, \"AP010\" ] }", "F_CODE LIKE 'AQ%'", "{\"op\": \"and\", \"args\":[{ \"op\": \"=\", \"args\":[{ \"property\" : \"F_CODE\" }, \"AP010\"]}, { \"op\": \"t_before\", \"args\":[{ \"property\" : \"ZI001_SDV\"},\"2013-01-01\"]}]}"]
}
}
Row {
spacing: 8
Text {
id: maxFeatureText
anchors.verticalCenter: parent.verticalCenter
text: "Max Features"
}
TextField {
id: maxFeatureField
anchors.verticalCenter: parent.verticalCenter
width: 200
text: "1000"
selectByMouse: true
validator: IntValidator {}
}
}
Row {
spacing: 8
Text {
id: fromField
anchors.verticalCenter: parent.verticalCenter
text: "From"
rightPadding: 40
}
TextField {
id: fromDate
anchors.verticalCenter: parent.verticalCenter
width: 200
text: ""
selectByMouse: true
validator: RegularExpressionValidator {
regularExpression: /(0[1-9]|1[012])[/](0[1-9]|[12][0-9]|3[01])[/](19|20)\d\d/
}
placeholderText: "MM/DD/YYYY"
}
}
Row {
spacing: 8
Text {
id: toField
anchors.verticalCenter: parent.verticalCenter
text: "To"
rightPadding: 53
}
TextField {
id: toDate
anchors.verticalCenter: parent.verticalCenter
width: 200
text: ""
selectByMouse: true
validator: RegularExpressionValidator {
regularExpression: /(0[1-9]|1[012])[/](0[1-9]|[12][0-9]|3[01])[/](19|20)\d\d/
}
placeholderText: "MM/DD/YYYY"
}
}
Button {
anchors.horizontalCenter: parent.horizontalCenter
text: "Query"
onClicked: {
if (!ogcFeatureCollectionTable)
return;
queryParameters.whereClause = whereClauseMenu.currentText
queryParameters.geometry = mapView.currentViewpointExtent.extent
queryParameters.maxFeatures = maxFeatureField.text
if (fromDate.text && toDate.text) {
const startDate = new Date(Date.fromLocaleDateString(Qt.locale(), fromDate.text, "MM/dd/yyyy"));
const endDate = new Date(Date.fromLocaleDateString(Qt.locale(), toDate.text, "MM/dd/yyyy"));
const newTimeExtent = ArcGISRuntimeEnvironment.createObject("TimeExtent", {
"startTime": startDate,
"endTime": endDate
});
queryParameters.timeExtent = newTimeExtent;
}
// Populate the feature collection table with features that match the parameters,
// clear the cache to prepare for the new query results, and store all table fields
ogcFeatureCollectionTable.populateFromService(queryParameters, true, []);
}
}
}
}
}