Take a map offline using a preplanned map area.

Use case
Generating offline maps on demand for a specific area can be time consuming for users and a processing load on the server. If areas of interest are known ahead of time, a web map author can pre-create packages for these areas. This way, the generation only needs to happen once, making the workflow more efficient for users and servers.
An archaeology team could define preplanned map areas for dig sites which can be taken offline for field use.
How to use the sample
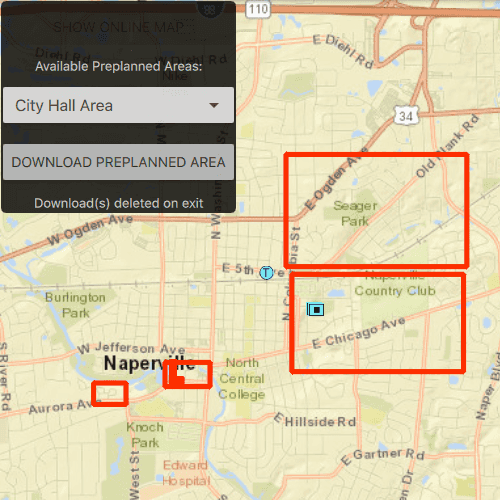
Select a map area from the Preplanned Map Areas list. Click the Download button to download the selected area. The download progress will be displayed through a progress bar. When a download is complete, select it to display the offline map in the map view.
How it works
- Open the online
Mapfrom aPortalItemand display it. - Create an
OfflineMapTaskusing the portal item. - Get the
PreplannedMapAreas from the task, and then load them. - To download a selected map area, create the default
DownloadPreplannedOfflineMapParametersfrom the task using the selected preplanned map area. - Set the update mode of the preplanned map area.
- Use the parameters and a download path to create a
DownloadPreplannedOfflineMapJobfrom the task. - Start the job. Once it has completed, get the
DownloadPreplannedOfflineMapResult. - Get the map from the result and display it in the
MapView.
Relevant API
- DownloadPreplannedOfflineMapJob
- DownloadPreplannedOfflineMapParameters
- DownloadPreplannedOfflineMapResult
- OfflineMapTask
- PreplannedMapArea
About the data
The Naperville stormwater network map is based on ArcGIS Solutions for Stormwater and provides a realistic depiction of a theoretical stormwater network.
Additional information
Enums.PreplannedUpdateMode can be used to set the way the preplanned map area receives updates in several ways:
PreplannedUpdateModeNoUpdates- No updates will be performed. This mode is intended for when a static snapshot of the data is required, and it does not create a replica. This is the mode used for this sample.PreplannedUpdateModeSyncWithFeatureServices- Changes, including local edits, will be synced directly with the underlying feature services. This is the default update mode.PreplannedUpdateModeDownloadScheduledUpdates- Scheduled, read-only updates will be downloaded from the online map area and applied to the local mobile geodatabases.
For more information about offline workflows, see Offline maps, scenes, and data in the ArcGIS Developers guide.
Tags
map area, offline, pre-planned, preplanned
Sample Code
// [WriteFile Name=DownloadPreplannedMap, Category=Maps]
// [Legal]
// Copyright 2019 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
import Esri.ArcGISRuntime
import Esri.ArcGISExtras
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
readonly property url outputMapPackage: System.temporaryFolder.url + "/ArcGIS"
property var preplannedMapAreaList: null
property var preplannedArea: null
property var path: null
property var mapExists: false
property var viewingOnlineMaps: true
property var job: null
property var mmpk: null
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
ProgressBar {
id: progressBar_loading
anchors.centerIn: parent
visible: (value === 0.0 || value === 1.0) ? false : true
}
Map {
id: arcgisOnlineMap
item: portalItem
}
GraphicsOverlay {
id: graphicsOverlay
renderer: SimpleRenderer {
symbol: SimpleLineSymbol {
style: Enums.SimpleLineSymbolStyleSolid
color: "red"
width: 5
}
}
}
OfflineMapTask {
id: offlineMapTask
onlineMap: arcgisOnlineMap
onErrorChanged: console.log(error.message, error.additionalMessage);
onLoadStatusChanged: {
if (loadStatus !== Enums.LoadStatusLoaded)
return;
// fetch preplanned map areas from the portal item
offlineMapTask.preplannedMapAreas();
path = outputMapPackage;
fileFolder.url = path;
const worked = fileFolder.makeFolder();
if (!worked)
console.log("Make Folder Failed");
}
onPreplannedMapAreasStatusChanged: {
if (preplannedMapAreasStatus !== Enums.TaskStatusCompleted)
return;
preplannedCombo.model = offlineMapTask.preplannedMapAreaList;
busy.visible = false;
for (let i = 0; i < offlineMapTask.preplannedMapAreaList.count; i++) {
const mapArea = offlineMapTask.preplannedMapAreaList.get(i);
mapArea.loadStatusChanged.connect(()=> {
if (offlineMapTask.preplannedMapAreaList.get(i).loadStatus !== Enums.LoadStatusLoaded)
return;
const graphic = ArcGISRuntimeEnvironment.createObject("Graphic", { geometry: offlineMapTask.preplannedMapAreaList.get(i).areaOfInterest });
graphicsOverlay.graphics.append(graphic);
});
offlineMapTask.preplannedMapAreaList.get(i).load();
}
}
onCreateDefaultDownloadPreplannedOfflineMapParametersStatusChanged: {
if (createDefaultDownloadPreplannedOfflineMapParametersStatus !== Enums.TaskStatusCompleted)
return;
/* Set the update mode to not receive updates.
* Other options:
* SyncWithFeatureServices - changes will be synced directly with the
* underlying feature services.
* DownloadScheduledUpdates - schedulded, read-only updates will be
* downloaded and applied to the local geodatabase. */
createDefaultDownloadPreplannedOfflineMapParametersResult.updateMode = Enums.PreplannedUpdateModeNoUpdates;
const result = createDefaultDownloadPreplannedOfflineMapParametersResult;
path = outputMapPackage +"/" + result.preplannedMapArea.portalItem.title;
fileFolder.url = path;
if (fileFolder.exists) {
mmpk = ArcGISRuntimeEnvironment.createObject("MobileMapPackage", { path: path });
mmpk.loadStatusChanged.connect(()=> {
if (loadStatus !== Enums.LoadStatusLoaded )
return;
if (mmpk.maps.length < 1)
return;
mapView.map = mmpk.maps[0];
busy.visible = false;
});
mmpk.load();
} else {
job = offlineMapTask.downloadPreplannedOfflineMapWithParameters(createDefaultDownloadPreplannedOfflineMapParametersResult, path);
var jobStatus = job.jobStatus;
job.statusChanged.connect((jobStatus)=> {
if (jobStatus === Enums.JobStatusFailed) {
console.log(job.error.message + " - " + job.error.additionalMessage)
busy = false;
return;
} else if (jobStatus !== Enums.JobStatusSucceeded) {
return;
}
mapView.map = job.result.offlineMap;
mapExists = true;
busy.visible = false;
});
job.progressChanged.connect(()=> {
progressBar_loading.value = job.progress * .01;
});
// Start job to take preplanned map area offline.
job.start();
busy.visible = false;
}
}
}
}
PortalItem {
id: portalItem
itemId: "acc027394bc84c2fb04d1ed317aac674"
onLoadStatusChanged: {
if (loadStatus !== Enums.LoadStatusLoaded)
return;
busy.visible = true;
// Load offline map task.
offlineMapTask.load();
}
}
Rectangle {
id: buttonBackground
anchors {
left: parent.left
top: parent.top
margins: 3
}
width: childrenRect.width
height: childrenRect.height
color: "#000000"
opacity: .8
radius: 5
// catch mouse signals from propagating to parent
MouseArea {
anchors.fill: parent
onClicked: mouse => mouse.accepted = true
onWheel: wheel => wheel.accepted = true
}
ColumnLayout {
width: 250
Button {
id: onlineMapButton
Layout.fillWidth: true
Layout.margins: 1
Layout.alignment: Qt.AlignHCenter
text: qsTr("Show Online Map")
enabled: !busy.visible & !viewingOnlineMaps & !progressBar_loading.visible
onClicked: {
mapView.map = arcgisOnlineMap;
graphicsOverlay.visible = true;
viewingOnlineMaps = true;
mapView.setViewpointGeometry(offlineMapTask.preplannedMapAreaList.get(preplannedCombo.currentIndex).areaOfInterest);
checkIfFileExists(preplannedCombo.currentIndex);
}
}
Text {
text: qsTr("Available Preplanned Areas:")
color: "white"
Layout.alignment: Qt.AlignHCenter
Layout.margins: 1
}
ComboBox {
id: preplannedCombo
Layout.fillWidth: true
Layout.margins: 1
enabled: !busy.visible && !progressBar_loading.visible
model: null
textRole: "itemTitle"
// Add a background to the ComboBox
Rectangle {
anchors.fill: parent
radius: 10
// Make the rectangle visible if a dropdown indicator exists
// An indicator only exists if a theme is set
visible: parent.indicator
border.width: 1
}
onActivated: {
if (offlineMapTask.preplannedMapAreaList.count <= 0)
return;
if (offlineMapTask.preplannedMapAreaList.get(currentIndex).loadStatus !== Enums.LoadStatusLoaded)
return;
checkIfFileExists(currentIndex);
if (viewingOnlineMaps)
mapView.setViewpointGeometry(offlineMapTask.preplannedMapAreaList.get(currentIndex).areaOfInterest);
}
}
Button {
id: downloadOrView
Layout.fillWidth: true
Layout.margins: 1
enabled: !busy.visible && !progressBar_loading.visible
text: mapExists ? qsTr("View Preplanned area") : qsTr("Download Preplanned Area")
onClicked: {
preplannedArea = offlineMapTask.preplannedMapAreaList.get(preplannedCombo.currentIndex);
// Create the default download parameters appropriate for taking the area offline.
offlineMapTask.createDefaultDownloadPreplannedOfflineMapParameters(preplannedArea);
if (graphicsOverlay.visible)
graphicsOverlay.visible = false;
viewingOnlineMaps = false;
busy.visible = true;
}
}
Text {
text: qsTr("Download(s) deleted on exit")
color: "white"
Layout.alignment: Qt.AlignHCenter
Layout.margins: 2
}
}
}
FileFolder {
id: fileFolder
}
BusyIndicator {
id: busy
anchors.centerIn: parent
visible: false
}
function checkIfFileExists(index) {
path = outputMapPackage + "/" + offlineMapTask.preplannedMapAreaList.get(index).portalItem.title;
fileFolder.url = path;
mapExists = fileFolder.exists;
}
Component.onDestruction: {
fileFolder.url = outputMapPackage;
fileFolder.cdUp();
fileFolder.removeFolder("ArcGIS", true);
}
}