This sample demonstrates how to solve a route on-the-fly using offline data.

Use case
You can use an offline network to enable routing in disconnected scenarios. For example, you could provide offline location capabilities to field workers repairing critical infrastructure in a disaster when network availability is limited.
How to use the sample
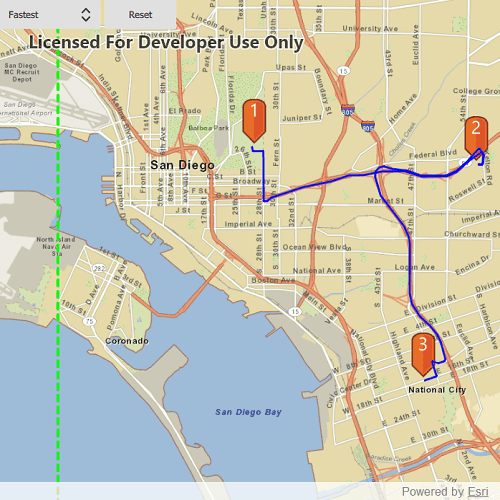
Click near a road to start adding a stop to the route, click again to place it on the map. A number graphic will show its order in the route. After adding at least 2 stops, a route will display. Choose "Fastest" or "Shortest" to control how the route is optimized. To move a stop, click on the graphic, and while continuing to press on the graphic, move the mouse to reposition. Release the mouse to set the new position. The route will update on-the-fly while moving stops. The green box marks the boundary of the route geodatabase.
How it works
To display a Route using a RouteTask with offline data:
- Create the map's
Basemapfrom a local tile package using aTileCacheandArcGISTiledLayer - Create a
RouteTaskwith an offline locator geodatabase - Get the
RouteParametersusingrouteTask.createDefaultParameters() - Create
Stops and add them to the route task's parameters. - Solve the
RouteusingrouteTask.solveRoute(routeParameters) - Create a graphic with the route's geometry and a
SimpleLineSymboland display it on anotherGraphicsOverlay.
Relevant API
- RouteParameters
- RouteResult
- RouteTask
- Stop
- TravelMode
Offline data
The data used by this sample is available on ArcGIS Online.
| Link | Local Location |
|---|---|
| San Diego Streets TPKX | <userhome>/ArcGIS/Runtime/Data/tpkx/san_diego |
About the data
This sample uses a pre-packaged sample dataset consisting of a geodatabase with a San Diego road network and a tile package with a streets basemap.
Tags
connectivity, disconnected, fastest, locator, navigation, network analysis, offline, routing, shortest, turn-by-turn
Sample Code
// [WriteFile Name=OfflineRouting, Category=Routing]
// [Legal]
// Copyright 2020 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import QtQuick.Controls
import Esri.ArcGISRuntime
import Esri.ArcGISExtras
import QtQml
import QtQuick.Layouts
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
readonly property url dataPath: {
Qt.platform.os === "ios" ?
System.writableLocationUrl(System.StandardPathsDocumentsLocation) + "/ArcGIS/Runtime/Data/tpkx/" :
System.writableLocationUrl(System.StandardPathsHomeLocation) + "/ArcGIS/Runtime/Data/tpkx/"
}
readonly property url pinUrl: "qrc:/Samples/Routing/OfflineRouting/orange_symbol.png"
property var findRoute;
property Graphic selectedGraphic: null;
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
RowLayout {
anchors {
left: parent.left
top: parent.top
}
ComboBox {
id: comboBox
Layout.fillWidth: true
onCurrentIndexChanged: {
routeTask.findRoute();
}
// Add a background to the ComboBox
Rectangle {
anchors.fill: parent
radius: 10
// Make the rectangle visible if a dropdown indicator exists
// An indicator only exists if a theme is set
visible: parent.indicator
border.width: 1
}
}
Button {
text: "Reset"
Layout.fillWidth: true
onClicked: {
stopsOverlay.graphics.clear();
routeOverlay.graphics.clear();
selectedGraphic = null;
}
}
}
Map {
minScale: 100000
Basemap {
ArcGISTiledLayer {
TileCache {
path: dataPath + "san_diego/streetmap_SD.tpkx"
}
}
}
}
GraphicsOverlay {
id: stopsOverlay
}
GraphicsOverlay {
id: routeOverlay
renderer: SimpleRenderer {
SimpleLineSymbol {
style: Enums.SimpleLineSymbolStyleSolid
color: "blue"
width: 2
}
}
}
PictureMarkerSymbol {
id: pinSymbol
url: pinUrl
height: 50
width: 50
offsetY: height/2
}
GraphicsOverlay {
id: boundaryOverlay
Graphic {
Envelope {
id: routableArea
xMin: -13045352.223196
xMax: -13024588.857198
yMin: 3864910.900750
yMax: 3838880.505604
SpatialReference {wkid: 3857}
}
SimpleLineSymbol {
style: Enums.SimpleLineSymbolStyleDash
color: "lime"
width: 3
}
}
}
RouteTask {
id: routeTask
url: dataPath + "san_diego/sandiego.geodatabase"
networkName: "Streets_ND"
onComponentCompleted: {
load();
}
onLoadStatusChanged: {
if (loadStatus === Enums.LoadStatusLoaded) {
// assign ComboBox model from travel mode names
const modesList = routeTask.routeTaskInfo.travelModes;
const travelModeNames = [];
for (let i = 0; i < modesList.length; i++) {
travelModeNames.push(modesList[i].name);
}
comboBox.model = travelModeNames;
createDefaultParameters();
}
}
function findRoute() {
if (routeTask.solveRouteStatus === Enums.TaskStatusInProgress)
return;
if (createDefaultParametersResult === null)
return;
const routeParameters = createDefaultParametersResult;
const stopsList = [];
const numGraphics = stopsOverlay.graphics.count;
if (numGraphics > 1) {
for (let i = 0; i < numGraphics; i++) {
const tempStop = ArcGISRuntimeEnvironment.createObject("Stop", {geometry: stopsOverlay.graphics.get(i).geometry});
stopsList.push(tempStop);
}
routeParameters.setStops(stopsList);
routeParameters.travelMode = routeTask.routeTaskInfo.travelModes[comboBox.currentIndex];
routeTask.solveRoute(routeParameters);
}
}
onErrorChanged: {
console.log(routeTask.error.message, routeTask.error.additionalMessage);
}
onSolveRouteStatusChanged: {
if (solveRouteStatus === Enums.TaskStatusCompleted) {
// clear old route
routeOverlay.graphics.clear();
if (routeTask.error) {
console.warn(routeTask.error.message);
}
const routeGraphic = ArcGISRuntimeEnvironment.createObject("Graphic", {geometry: solveRouteResult.routes[0].routeGeometry});
routeOverlay.graphics.append(routeGraphic);
}
}
}
onIdentifyGraphicsOverlayStatusChanged: {
if (identifyGraphicsOverlayStatus !== Enums.TaskStatusCompleted)
return;
if (identifyGraphicsOverlayResult === null) {
return;
}
if (identifyGraphicsOverlayResult.graphics.length === 0) {
selectedGraphic = null;
} else {
const index = stopsOverlay.graphics.indexOf(identifyGraphicsOverlayResult.graphics[0]);
selectedGraphic = stopsOverlay.graphics.get(index);
}
}
// check whether mouse pressed over an existing stop
onMousePressed: mouse => {
mapView.identifyGraphicsOverlay(stopsOverlay, mouse.x, mouse.y, 10, false);
}
// get stops from clicked locations and find route
onMouseClicked: mouse => {
if (!selectedGraphic) {
const clickedPoint = mapView.screenToLocation(mouse.x, mouse.y);
if (!GeometryEngine.within(clickedPoint, routableArea)) {
console.warn("Outside of routable area");
return;
}
const textSymbol = ArcGISRuntimeEnvironment.createObject("TextSymbol", {color: "white",
horizontalAlignment: Enums.HorizontalAlignmentCenter,
verticalAlignment: Enums.VerticalAlignmentBottom,
size: 20, text: stopsOverlay.graphics.count + 1});
textSymbol.offsetY = pinSymbol.height/2;
const stopSymbol = ArcGISRuntimeEnvironment.createObject("CompositeSymbol");
stopSymbol.symbols.append(pinSymbol);
stopSymbol.symbols.append(textSymbol);
const stopGraphic = ArcGISRuntimeEnvironment.createObject("Graphic", {geometry: clickedPoint, symbol: stopSymbol});
stopsOverlay.graphics.append(stopGraphic);
routeTask.findRoute();
}
mouse.accepted = true;
}
// if mouse is moved while pressing on a graphic, the click-and-pan effect of the MapView is prevented by mouse.accepted = true
// and the mouse position is tracked and route is updated on-the-fly
onMousePositionChanged: mouse => {
mouse.accepted = !!selectedGraphic; // whether to pass mouse event to MapView
if (selectedGraphic) {
if (!GeometryEngine.within(mapView.screenToLocation(mouse.x, mouse.y), routableArea)) {
console.warn("Outside of routable area");
return;
}
selectedGraphic.geometry = mapView.screenToLocation(mouse.x, mouse.y);
routeTask.findRoute();
}
}
// mouseMoved is processed before identifyGraphicsOverlayCompleted, so must clear graphic upon mouseReleased
onMouseReleased: mouse => {
if (selectedGraphic) {
selectedGraphic = null;
mouse.accepted = true;
}
}
}
BusyIndicator {
anchors.centerIn: parent
visible: true
running: routeTask.taskStatus === Enums.TaskStatusInProgress
}
}