Group a collection of layers together and toggle their visibility as a group.

Use case
Group layers communicate to the user that layers are related and can be managed together.
In a land development project, you might group layers according to the phase of development.
How to use the sample
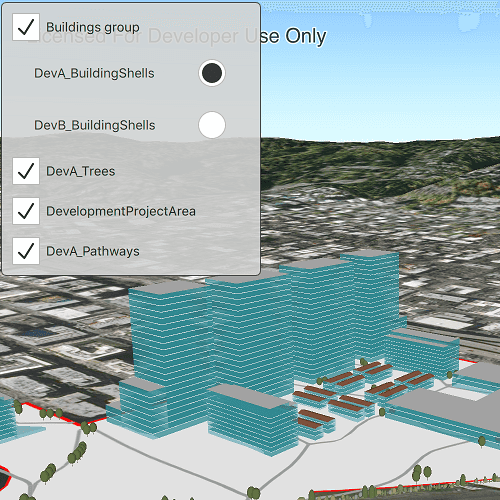
The layers in the map will be displayed in a table of contents. Toggle the checkbox next to a layer's name to change its visibility. Turning a group layer's visibility off will override the visibility of its child layers.
How it works
- Create an empty
GroupLayer. - Create a new layer and add it to the group layer's layers collection.
- Set the group layer's
GroupVisibilityModeto change its behavior:
Enums.GroupVisibilityModeIndependentallows each sublayer to change its visibility independently.Enums.GroupVisibilityModeExclusiveallows only one sublayer to be visible at a time.Enums.GroupVisibilityModeInheritedtreats the group layer as if it is one merged layer.
- Create a ListView and bind the model the the scene's operational layer list model.
- Create a delegate for the group layer and and another delegate for all other layers. The group layer delegate will have nested checkboxes.
- Check that the layer is a group layer. If true, load the group layer delegate. If false, load the other delegate.
- Each delegate will use the
nameandlayerVisibleroles exposed on theLayerListModel. - To toggle the visibility of the group, simply change the group layer's visibility property.
Relevant API
- GroupLayer
Additional information
The full extent of a group layer may change when child layers are added/removed. Group layers do not have a spatial reference, but the full extent will have the spatial reference of the first child layer.
Tags
group layer, layers
Sample Code
// [WriteFile Name=GroupLayers, Category=Layers]
// [Legal]
// Copyright 2019 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import QtQuick.Controls
import Esri.ArcGISRuntime
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
SceneView {
id: sceneView
anchors.fill: parent
Scene {
id: scene
Basemap {
initStyle: Enums.BasemapStyleArcGISImageryStandard
}
Surface {
// add an arcgis tiled elevation source
ArcGISTiledElevationSource {
url: "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer"
}
}
// Layers nested as children are appended to the group layer
GroupLayer {
id: gl
name: "Buildings group"
visibilityMode: Enums.GroupVisibilityModeExclusive
ArcGISSceneLayer {
url: "https://tiles.arcgis.com/tiles/P3ePLMYs2RVChkJx/arcgis/rest/services/DevA_BuildingShells/SceneServer"
}
ArcGISSceneLayer {
url: "https://tiles.arcgis.com/tiles/P3ePLMYs2RVChkJx/arcgis/rest/services/DevB_BuildingShells/SceneServer"
}
}
// Add layers outside group layer
ArcGISSceneLayer {
url: "https://tiles.arcgis.com/tiles/P3ePLMYs2RVChkJx/arcgis/rest/services/DevA_Trees/SceneServer"
}
FeatureLayer {
ServiceFeatureTable {
url: "https://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/DevelopmentProjectArea/FeatureServer/0"
}
}
FeatureLayer {
ServiceFeatureTable {
url: "https://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/DevA_Pathways/FeatureServer/1"
}
}
}
Component.onCompleted: {
// Set the focus on SceneView to initially enable keyboard navigation
forceActiveFocus();
// create initial viewpoint extent
const env = ArcGISRuntimeEnvironment.createObject("Envelope", {
json: {
"spatialReference": {
"wkid":4326
},
"xmax":-122.67960721754773,
"xmin":-122.68647066116789,
"ymax":45.53584958588318,
"ymin":45.531539857343745
}
});
// set viewpoint
sceneView.setViewpoint(ArcGISRuntimeEnvironment.createObject("ViewpointExtent", {
extent: env
}));
}
}
// Create a window to display the layers
Rectangle {
id: layerVisibilityRect
anchors {
fill: layerVisibilityListView
margins: -5
}
color: "lightgrey"
border.color: "#4D4D4D"
opacity: 0.9
radius: 5
}
// Create a list view to display the items
ListView {
id: layerVisibilityListView
anchors {
left: parent.left
top: parent.top
margins: 10
}
width: 250
height: childrenRect.height
clip: true
// Assign the model to the list model of layers
model: scene.operationalLayers
// Assign the delegate to the delegate created above
delegate: Item {
property var type: layerType
height: childrenRect.height
// select the component based on the layer type
Loader {
sourceComponent: layerType === Enums.LayerTypeGroupLayer ?
groupLayerDelegate : layerDelegate
}
// Delegate for GroupLayers - Contains secondary repeater for sublayers
Component {
id: groupLayerDelegate
Column {
CheckBox {
id: parentBox
text: name
checked: layerVisible
onCheckedChanged: layerVisible = checked
}
Repeater {
property var groupLyr: scene.operationalLayers.get(layerVisibilityListView.currentIndex)
model: groupLyr ? groupLyr.layers : null
delegate: RadioDelegate {
checked: index === 0
text: name
leftPadding: indicator.width
width: layerVisibilityRect.width - leftPadding
onCheckedChanged: layerVisible = checked
}
}
}
}
// Delegate for all other layers - standard Checkbox
Component {
id: layerDelegate
CheckBox {
text: name
checked: layerVisible
onCheckedChanged: layerVisible = checked
}
}
}
}
}