Play tours in KML files.

Use case
KML, the file format used by Google Earth, supports creating tours, which can control the viewpoint of the scene, hide and show content, and play audio. Tours allow you to easily share tours of geographic locations, which can be augmented with rich multimedia. The ArcGIS Maps SDK for Qt allows you to consume these tours using a simple API.
How to use the sample
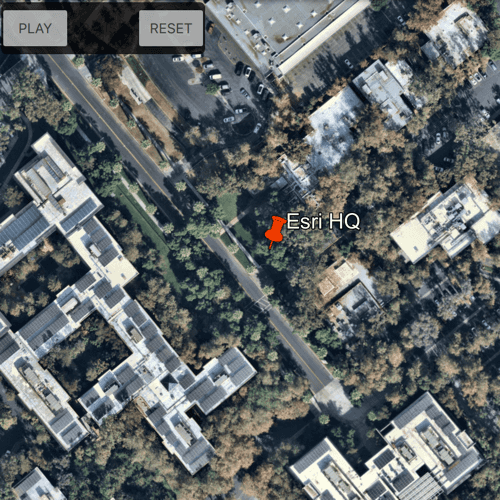
The sample will load the KMZ file automatically. When a tour is found, the Play button will be enabled. Use Play and Pause to control the tour. When you're ready to show the tour, use the reset button to return the tour to the unplayed state.
How it works
- Load the KML dataset and add it to a layer.
- Create the KML tour controller. Wire up the buttons to the
play(),pause(), andreset()methods. - Use a method to explore the tree of KML content and find the first KML tour. Once a tour is found, provide it to the KML tour controller.
- Enable the buttons to allow the user to play, pause, and reset the tour.
Relevant API
- KmlTour
- KmlTour.tourStatus
- KmlTour.tourStatusChanged
- KmlTourController
- KmlTourController.pause()
- KmlTourController.play()
- KmlTourController.reset()
- KmlTourController.tour
Offline data
Read more about how to set up the sample's offline data here.
| Link | Local Location |
|---|---|
| Esri tour KMZ | <userhome>/ArcGIS/Runtime/Data/kml/Esri_tour.kmz |
About the data
This sample uses a custom tour created by a member of the ArcGIS Maps SDK for Native Apps samples team. When you play the tour, you'll see a narrated journey through some of Esri's offices.
Additional information
See Google's documentation for information about authoring KML tours.
Tags
animation, interactive, KML, narration, pause, play, story, tour
Sample Code
// [WriteFile Name=PlayAKmlTour, Category=Layers]
// [Legal]
// Copyright 2019 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
import Esri.ArcGISRuntime
import Esri.ArcGISExtras
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
readonly property url dataPath: {
Qt.platform.os === "ios" ?
System.writableLocationUrl(System.StandardPathsDocumentsLocation) + "/ArcGIS/Runtime/Data" :
System.writableLocationUrl(System.StandardPathsHomeLocation) + "/ArcGIS/Runtime/Data"
}
SceneView {
id: sceneView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on SceneView to initially enable keyboard navigation
forceActiveFocus();
}
Scene {
id: scene
Basemap {
initStyle: Enums.BasemapStyleArcGISImageryStandard
}
Surface {
ArcGISTiledElevationSource {
url: "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer"
}
}
KmlLayer {
dataset: KmlDataset {
id: kmlDataset
url: dataPath + "/kml/Esri_tour.kmz"
}
onLoadStatusChanged: {
if (loadStatus !== Enums.LoadStatusLoaded)
return;
const kmlTour = findFirstKMLTour(kmlDataset.rootNodes)
if (kmlTour !== null) {
kmlTour.tourStatusChanged.connect(()=> {
switch(kmlTour.tourStatus) {
case Enums.KmlTourStatusCompleted:
case Enums.KmlTourStatusInitialized:
playButton.enabled = true;
pauseButton.enabled = false;
resetButton.enabled = true;
break;
case Enums.KmlTourStatusPaused:
playButton.enabled = true;
pauseButton.enabled = false;
resetButton.enabled = true;
break;
case Enums.KmlTourStatusPlaying:
playButton.enabled = false;
pauseButton.enabled = true;
resetButton.enabled = true;
break;
case Enums.KmlTourStatusInitializing:
case Enums.KmlTourStatusNotInitialized:
break;
default:
break;
}
});
kmlTourController.tour = kmlTour;
}
}
Component.onDestruction: {
kmlTourController.tour = null;
}
}
KmlTourController {
id: kmlTourController
}
}
Rectangle {
id: buttonBackground
anchors {
left: parent.left
top: parent.top
margins: 3
}
width: childrenRect.width
height: childrenRect.height
color: "#000000"
opacity: .75
radius: 5
// catch mouse signals from propagating to parent
MouseArea {
anchors.fill: parent
onClicked: mouse => mouse.accepted = true
onWheel: wheel => wheel.accepted = true
}
RowLayout {
spacing: 0
Button {
id: playButton
text: qsTr("Play")
Layout.margins: 2
enabled: false
onClicked: kmlTourController.play();
}
Button {
id: pauseButton
text: qsTr("Pause")
Layout.margins: 2
enabled: false
onClicked: kmlTourController.pause();
}
Button {
id: resetButton
text: qsTr("Reset")
Layout.margins: 2
enabled: false
onClicked: kmlTourController.reset();
}
}
}
}
function findFirstKMLTour(nodes) {
for (let i = 0; i < nodes.length; i++) {
const node = nodes[i];
if (node.kmlNodeType === Enums.KmlNodeTypeKmlTour)
return node;
else if ((node.kmlNodeType === Enums.KmlNodeTypeKmlFolder) || (node.kmlNodeType === Enums.KmlNodeTypeKmlDocument))
return findFirstKMLTourFromListModel(node.childNodesListModel);
}
return null;
}
function findFirstKMLTourFromListModel(nodes) {
for (let i = 0; i < nodes.count; ++i) {
const node = nodes.get(i);
if (node.kmlNodeType === Enums.KmlNodeTypeKmlTour)
return node;
else if ((node.kmlNodeType === Enums.KmlNodeTypeKmlFolder) || (node.kmlNodeType === Enums.KmlNodeTypeKmlDocument))
return findFirstKMLTourFromListModel(node.childNodesListModel);
}
return null;
}
}